Buy Dominique Game Fowl - bestgamefowls.com
Dominique Game Fowl is a female Dom. This is the presence of a \u201cbarring\u201d gene. expresses barred or zig-zag spots of color caused by a. patterned inhibition (blocking) of color pigmentation. The color in the pattern may be inhibited to pure white. Dom, Bulik, or Dominique Gamefowl, is renow
2 views • 2 slides
union universal de bronce
La Uni\u00f3n Universal de Bronce es una conexi\u00f3n vers\u00e1til y duradera, ideal para diversas aplicaciones industriales y dom\u00e9sticas. Fabricada con bronce de alta calidad, garantiza resistencia y confiabilidad en su uso.
4 views • 6 slides
Inauguración de la Unión Universal de Bronce
La Uni\u00f3n Universal de Bronce es una conexi\u00f3n vers\u00e1til y duradera, ideal para diversas aplicaciones industriales y dom\u00e9sticas. Fabricada con bronce de alta calidad, garantiza resistencia y fiabilidad en su uso.
4 views • 6 slides
Angular Mechanics - Angular Momentum Concepts and Examples
Understanding angular momentum in mechanics involves reviewing linear and angular quantities, comparing angular to linear formulas, and exploring examples of angular momentum and conservation principles. The content covers key factors like angular quantities, torque, and moment of inertia, along wit
3 views • 23 slides
Understanding the Basics of React for Web Development
React is a powerful JavaScript library used in building user interfaces for web applications. Learn how React works, why it's essential for large applications, and how to render elements in the browser DOM efficiently.
3 views • 50 slides
Network Traffic Analysis with Wireshark: Examples and Techniques
Explore the world of network traffic analysis using Wireshark through examples and practical techniques. Learn how tools like Nmap and Wireshark can be used for network scanning and detecting suspicious activities. Dive into real examples, including identifying attackers through HTTP web traffic ana
1 views • 10 slides
Writing Assessment Notes and Examples: EmSAT
The provided content includes marker notes and examples for writing assessments, focusing on issues like script length and opinions on zoos. It also explores the debate on working from home, highlighting both positive and negative perspectives. The examples address cohesion, structure, and supportin
0 views • 21 slides
Estimation of Uncertainties in Greenhouse Gas Inventories: Examples and Analysis
This module explores the estimation of uncertainties in greenhouse gas inventories with examples from biomass burning and LULUCF in Finland. It covers approaches, data used, calculations, and contributions to overall uncertainties. The examples illustrate the complexity and significance of uncertain
0 views • 23 slides
Electrical Circuit Examples and Calculations
Explore various examples and calculations related to electrical circuits, including determining drift speed of electrons in a copper wire, calculating resistance of different materials, finding current in wires, and understanding temperature measurement with resistance thermometers. Dive into practi
0 views • 12 slides
Understanding Modal and Imperative Verbs: Usage and Examples
This content covers the explanation and examples of modal verbs, which express certainty, possibility, and obligation, as well as imperative verbs that denote commands and orders. Learn to identify and use these verb types accurately and creatively through practical examples and engaging activities.
1 views • 12 slides
Understanding Trigonometric Ratios and Examples
Trigonometry involves studying the relationships between the angles and sides of triangles. This content covers trigonometric ratios in right-angled triangles, including sine, cosine, tangent, secant, cosecant, and cotangent. It provides examples and illustrations to help understand how to apply the
1 views • 20 slides
Understanding Sizzle: A Lightweight CSS Selector Engine
Sizzle is a pure JavaScript CSS selector engine, powered by jQuery and designed to be standalone with no dependencies. It boasts competitive performance in a small 4kB package. This tool makes selecting elements in the DOM easier with CSS3 support and efficient handling of various browser bugs and i
1 views • 14 slides
Understanding Loans: Important Information and Examples
Before taking out a loan, it is crucial to know key terms like principal, cosigner, prepayment penalty, balloon payment, and payday loan. This information is essential to understand monthly payments, total repayment amounts, and finance charges. Examples demonstrate how to calculate monthly payments
0 views • 11 slides
Cultivating Workplace Compassion: Policies, Procedures, and Examples
Discover how personalised policies and procedures promote workplace compassion, emphasizing the importance of treating staff with care and dignity. Explore key principles, measures to support health and wellbeing, and examples of compassionate policies in action. Learn how culture and compassion int
0 views • 15 slides
Simplifying Client-Side Scripting with jQuery
jQuery is a popular JavaScript library known for its fast and lightweight nature, designed to simplify client-side scripting of HTML. It provides a simplified way to navigate, manipulate, and interact with HTML documents, offering developers the ability to perform tasks like event handling, animatio
1 views • 11 slides
SQL Query Examples and Operators
This comprehensive guide provides examples of SQL queries utilizing various operators such as the BETWEEN comparison operator, aggregate functions, having clause, nested subqueries, and set membership. It covers practical examples including finding instructors within a salary range, counting custome
1 views • 13 slides
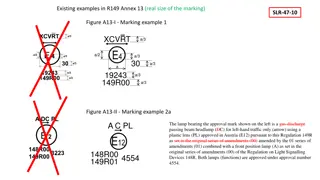
Examples of Marking in Annex 13 of Regulation 149 - Real Size Illustration
The provided examples showcase markings for different types of lamps approved under Regulation 149, detailing specifications such as the type of lamp, approval marks, traffic direction approval, lens material, and relevant amendments. The images depict real-size illustrations of marking examples as
7 views • 5 slides
Learn English Comparatives and Superlatives: Forms and Examples
Explore the various forms and examples of comparatives and superlatives in English language usage. From using "as...as" for similarity to "more/less...than" for comparison, and ending with "the most/least...adjective" for superlatives, this guide provides clear examples and images to help you unders
0 views • 12 slides
Examples of Passive Voice and Simple Present Tense in English
Explore various examples of passive voice and simple present tense usage in English sentences, including questions and statements with explanations. Understand how to form passive voice and identify simple present tense sentences through practical examples.
0 views • 15 slides
Understanding the Fundamentals of Web Front-End Development
Web front-ends encompass a range of key technologies such as HTML, CSS, JavaScript, and DOM, each playing a distinct role in shaping the user experience. The evolution of web standards, challenges in usability, compatibility, and accessibility, and the central role of the Document Object Model (DOM)
0 views • 14 slides
Understanding Variable Declaration in JavaScript and Its Impact on Web Design
Dive into the world of variable declaration in JavaScript, exploring its significance in web development. Learn about declaring variables, manipulating the DOM, utilizing container and style tags, and leveraging CSS to enhance your web projects. Discover how JavaScript can dynamically alter styling
0 views • 37 slides
Understanding the Document Object Model (DOM)
The Document Object Model (DOM) specifies how browsers create a model of an HTML page and how JavaScript accesses and updates webpage contents. DOM is a set of rules independent of HTML and JavaScript, focusing on creating a model of the HTML page and manipulating its content through tree-like struc
0 views • 19 slides
Unleashing the Power of Web Components for Editors
Explore the world of web components and how they can enable editors to create reusable, customizable content easily. Learn about custom elements, Shadow DOM, and lifecycle functions that enhance the capabilities of web development without relying on frameworks.
0 views • 15 slides
Using JavaScript, CSS, and jQuery to Create Searchable Shuttle APEX Plug-in
Explore how to utilize JavaScript, CSS, and jQuery to develop a Searchable Shuttle APEX Plug-in on DATACONSULTING.PL. Learn about the integration of DOM, JS, and jQuery in APEX, leveraging APEX icons, CSS animations, and dynamic actions. Discover the benefits of using JavaScript in APEX for accessin
1 views • 25 slides
Department of Medicine Faculty Meeting Highlights and New Intern Welcome
The Department of Medicine Faculty Meeting agenda includes updates on the DOM Quality Institute, wellness initiatives, clinician awards, research highlights, and mentorship awards. The meeting also includes a presentation from the President & CEO of UVMHN Medical Group. Additionally, new residents,
0 views • 13 slides
Understanding Front-End Technologies in E-Commerce Development
Dive into the world of e-commerce development with a focus on front-end technologies. Explore key learning objectives including JavaScript, HTTP, DOM, AJAX, and more. Gain insights into the Internet's architecture, client/server principles, and how the Internet functions. Discover the role of JavaSc
0 views • 50 slides
Exploring the World of JavaScript and DOM
JavaScript, the versatile language, is highlighted in comparison to Java, discussing its strengths and weaknesses as outlined by Douglas Crockford. The significance of JavaScript in web development, its good and bad parts, as well as its features such as functions, objects, and the DOM, are elaborat
0 views • 51 slides
Dispersed Organic Matter in Sedimentary Rocks - Review Paper for Geological Application Studies in the 21st Century
The WG on Dispersed Organic Matter in Sedimentary Rocks is working on a review paper focusing on application studies of dispersed organic matter (DOM) within a geological context. The paper aims to provide an insightful overview titled "Applications of Dispersed Organic Matter Petrology in the 21st
0 views • 18 slides
Department of Medicine Research Initiatives and Opportunities
The Department of Medicine (DoM) at the University of Toronto is a hub of research excellence with a focus on patient-driven work, equity, diversity, and social accountability. The DoM offers numerous research opportunities for residents and faculty members, emphasizing the importance of engaging wi
0 views • 10 slides
Verilog Adder Examples & Typical IC Design Flow
This comprehensive content delves into Verilog adder examples, typical IC design flow, physical design considerations, and examples of OpenGL ES GPU and ARM hypervisor applications. It covers the fundamentals of digital logic with Verilog design, hardware description language, FPGA prototyping, phys
0 views • 27 slides
Introduction to Client-side Web Programming with JavaScript by Jaana Holvikivi
This content provides an overview of client-side web programming using JavaScript, covering topics such as adding JavaScript to HTML pages, working with HTML elements, handling events, interacting with the Document Object Model (DOM), external code files, and programming language features like data
0 views • 25 slides
Understanding Web APIs and Document Object Model (DOM)
Delve into the realm of Web APIs and the Document Object Model (DOM) with a comprehensive exploration of different classes, standardization, and node interface attributes and methods. Discover the significance of DOM in accessing and manipulating XML and HTML documents while navigating through the c
0 views • 41 slides
Understanding WebKit: A Comprehensive Overview
Explore the nuances of WebKit, a powerful web content rendering engine, delving into its history, components, and capabilities. Discover how WebKit ports have made it highly portable, as well as its core elements like WebCore, JavaScriptCore, and more. Unravel the mystique behind JavaScriptCore's de
0 views • 27 slides
Key Design Decisions in React.js App Development
React.js is a powerful front-end framework developed by Facebook, offering solutions to common issues like complex event handling and DOM manipulation. By focusing on components and minimizing state management, React.js simplifies development and promotes good design practices.
0 views • 38 slides
Understanding Web Technologies and Client/Server Computing
In this content, various aspects of web technologies, client/server computing, HTML elements, CSS rules, and essential element tags are discussed along with visual representations. Explore the fundamentals of HTML, CSS, JavaScript, and the Document Object Model (DOM).
0 views • 28 slides
JavaScript DOM: Mouse Maze Lab and Exercises
This content introduces a lab exercise involving creating a mouse maze using JavaScript DOM, focusing on unobtrusive JavaScript events. Students will practice implementing maze behavior by navigating a maze with the mouse cursor. The post provides information on downloading the necessary file to get
0 views • 11 slides
The Evolution of JavaScript and the Web
Exploring the historical roots of the World Wide Web, from early visions by pioneers like Paul Otlet and Vannevar Bush to the development of the modern web by Tim Berners-Lee. Learn about the Document Object Model (DOM) and how JavaScript interacts with web pages to manipulate content. Dive into wri
0 views • 8 slides
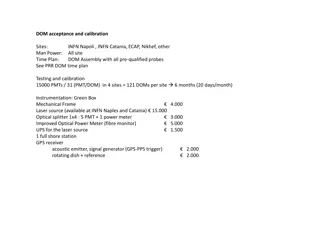
DOM Acceptance and Calibration Plan Overview
This comprehensive plan outlines the acceptance and calibration processes for Deployed Optical Modules (DOMs) across multiple sites. It includes detailed instructions for assembly, testing, and calibration procedures involving sophisticated instrumentation and time-sensitive tasks. The plan covers i
0 views • 6 slides
Exploring DOM Examples and Manipulations Step by Step
In this content snippet, various DOM examples are showcased, demonstrating step-by-step processes and manipulations. Each image highlights a different aspect, from loops to element retrieval methods. The narration guides you through concatenating information, utilizing alerts, and handling multiple
0 views • 18 slides
Understanding JavaScript Basics
JavaScript is a versatile programming language primarily used for client-side development to create interactive content on the web. From variables to strings, this overview covers key syntactic characteristics, essential concepts like the Document Object Model (DOM), and the dynamic nature of JavaSc
0 views • 30 slides