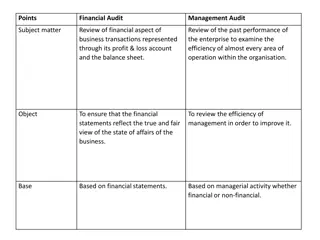
COVIDCert.NI Accessibility Audit Summary - Review of Web and Mobile Application
This accessibility audit report provides a comprehensive review of the COVIDCert.NI Web and Mobile Application, including the NI Direct landing page and COVIDCert Verification App. It outlines accessibility issues based on WCAG 2.1 AA conformance level, tools used, and guidelines applied. The report emphasizes the importance of meeting government accessibility requirements and achieving WCAG 2.1 AA standards to enhance web accessibility for all users.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
COVIDCert NI - Accessibility Audit This report contains a review of the accessibility of the COVIDCert NI Web and Mobile Application Prepared for The Health and Social Care Trust Northern Ireland October, 2021 1
Introduction Audit Overview Index This audit outlines the accessibility issues discovered in testing the entirety of the COVIDCert NI Web and mobile application with the inclusion of the NI Direct landing page and COVIDCert Verification App. Introduction and information surrounding WCAG Slide 4 Scope Slide 6 It reviews these issues in accordance with the WCAG 2.1 AA conformance level Tools and guidelines used Slides 8-10 Summary of issues Slides 12-32 Results Slide 34 2
Introduction to Web Content Accessibility Guidelines (WCAG) 3
WCAG 2.1 The Web Content Accessibility Guidelines (known as WCAG 2.1) are an internationally recognized set of recommendations for improving web accessibility. Services must achieve WCAG 2.1 level AA as part of meeting government accessibility requirements. WCAG 2.1 is based on 4 design principles: perceivable operable understandable robust These design principles are supported by 12 guidelines. Each of these are broken down into specific requirements. The 2.1 guidelines offer 17 additional requirements developing on the previous 2.0 set. N.B. WCAG 2.2 has not been officially finalized and therefore will not be considered as the standards for this audit. All guidelines in accordance with 2.1 Level AA standard are available at https://www.w3.org/TR/WCAG21/. 4
Scope 5
Scope 1. NI Direct Landing page: https://www.nidirect.gov.uk/services/coronavirus-covid-19-covid-certificate-ni-residents 2. COVIDCert Web Application: https://hsccvs-test-portal.z01.azurefd.net/Customer/StatusCertificateIntro 3. COVIDCert Mobile Application: Android test version 2.0.43, iOS test version 2.0.6 4. COVIDCert Verification Application: Android test version 2.0.43, iOS test version 2.0.6 6
Tools and Guidelines 1. Accessibility standards used: WCAG 2.1, Level AA, Gov.uk standards. 2. Screen readers: NVDA for Windows, Voiceover for iOS & Talkback for Android 3. Devices: Windows 10 Laptop, Samsung Galaxy Xcover 4S, iPhone 11 4. Browser(s): Firefox, Chrome 5. Tools: WAVE, Axe, HTML Validator 8
Labelling and Results Test result labels The labels correspond with the test results categories in an accompanying test result spreadsheet document: Fail - issue identified fails the WCAG 2.1 success criterion. Recommendation - issue technically passes WCAG 2.1 success criteria but does not follow accessibility best practice. Test type labels This label identifies how the test result decision was made: A. Automated + manual- The issue has been identified by an automated tool and manifests as a fail during a manual test B. Manual The issue manifests itself as a fail during a manual test. 9
Categorising and labelling test results Resource label This label highlights who the intended audience is likely to be for the issue and its remediation: Developer Developer Designer Designer Content Author Content 10
Global App issues Timing Adjustable 1. Lack of timeout functionality Content Reference B There is no functionality to turn off, adjust, or extend that time limit for any given page on the app. Please see the reference provided for an example of suitable timeout functionality. 1 Fail It is recommended to include this for users with screen readers and those with visual impairments so they re aware there is a time limit for the application. (WCAG 2.0, Level A, 2.2.1) 12
Global App issues Tab Order 2. Illogical Tab Order Developer B The tab order is confusing for users when interacting with the chatbot. It appears as though the tab order navigates through the chatbot transcript and form field even if the chatbot isn t selected. This causes the tab order to be lost visually on the screen and is especially confusing for screen reader users as text and prompts to send messages are announced without their permission. 2 Fail It is recommended to adjust the tab order of the page to bypass the chatbot text unless it is selected. Users have the option to select this functionality and unless chosen they should navigate to the footer links. 2 (WCAG 2.0, Level A, 1.3.2, Level AA, 2.4.7) 13
Global App issues Focus Visibility 3. Focus state Designer A The focus state of some interface elements is not clear and therefore may be hard for users with screen readers to see. 3 Fail It is recommended to ensure all links and interface elements have a visible focus state so users with visual impairments can see them clearly. 3 (WCAG 2.0, Level AA, 2.4.7) 3 14
Global App issues Contrast issues 4. Lacking hover state Designer A 4 The Back link on each page of the flow is lacking a clear hover state as in keeping with the alternative page links in the footer section. Fail It is advised to change the hover state of page links to ensure they are noticeably different upon receiving focus. 4 (WCAG 2.0, Level A, 1.4.1) 4 15
Global App issues Information Structure 5. Missing fieldset legend Developer A Across the app there seems to be quite a number of instances of missing Legend tags for fieldsets. A legend should be provided when a higher level description is necessary for groups of check boxes, radio buttons, or other form controls. 5 Recommendation It is recommended to include a Legend tag with a suitable description. Note that the legend is repeated to screen reader users for each form control within the fieldset. 5 (WCAG 2.0, Level A, 1.3.1) Reference 16
Global App issues Information Structure 6. Empty form label Developer A There are numerous examples of form labels created with nothing contained within the labels. A <label> element that is associated to a form control but does not contain text will not present any information about the form control to the user. 6 Recommendation Ensure that the form label contains text that describes the function of the associated form control. Labels are not required for image, submit, reset, button, or hidden form controls. It is advised to remove these labels if they are to remain empty. (WCAG 2.0, Level A, 1.3.1) 17
Global app issues Parsing 7. Parsing errors Developer 7 C There are a range of parsing errors including duplicate attributes, elements not used correctly and elements not contained within appropriate tags. Users, including assistive technologies, must be able to accurately interpret and parse content. Recommendation It is advised to consult HTML validator and address these issues within the site's HTML. 7 (WCAG 2.0, Level A, 4.1.1) 18
Global app issues Destination boxes missing labels 8. Travel Destination boxes have no associated html label Content 8 A Recommendation The selection boxes relating to selecting place (place of vaccination, travel destination) have no html label attached to them. Giving these selection boxes labels is not vital to following WCAG s criteria, however it is best practice to do so. It s recommended to assign them a descriptive label to aid those using a screen reader. This helps them to better understand the purpose of the element on the page and how to operate it. 8 (WCAG 2.1, Level A, 2.5.3) 19
Artificial Intelligence 1a. Use of Artificial Intelligence Content B The AI doesn t seem to be compatible with screen readers including NVDA, Voiceover and Talkback. When tested in Firefox and Chrome and on mobile the screen reader announces information that confuses the user and omits vital commands such as Move closer and Hold still . 1a Fail It is recommended to provide the option for selfie upload for users with screen readers as it will prove very difficult for them to navigate past this step successfully otherwise. There may also be the need for new text to alert the user of the available options that follow such as Option to upload selfie as well as Option to take live photo . 1a (There is no associated WCAG reference for such an issue) 22
Artificial Intelligence 1b. No indication selfie upload is successful Content B There is no way of knowing whether the upload is successful for screen reader users. When the user takes a photo the focus returns to the Take photo button although this may confuse users into retaking a selfie. 1b Fail It is recommended that when the user takes an image they are notified whether its been successful. (WCAG 2.0, Level A, 3.3.2) 23
NIDA Enter personal details first page 24
Link to PDF 1. Privacy Policy is a link to a PDF Content A The privacy policy included on this page is a link to a PDF. PDFs normally present issues for users with screen readers and therefore should be avoided if possible. 1 Recommendation It is recommended to provide an alternative for this document i.e. some html content that can be read easily for screen reader users or some easy read versions for users. An option to download the full report may also be and option as some screen reader users may have Adobe Acrobat installed. 1 (WCAG 2.0, Level A, 2.4.4) 25
Skipped Header Level 1. Skipped Header Level on Terms and Conditions page Content A 1 Recommendation As shown in the image, the liability headings skip the h2 level, going straight from h1 to h3. It is generally best accessibility practice to work through each heading level sequentially, as it helps users with visual impairments to better understand the importance of every heading. In this instance, it would be best to change the level of the second header shown to h2, so users relying on screen readers don t feel that they have missed something. (WCAG 2.0, Level A, 1.3.1, Level AA, 2.4.6) 27
Missing label 2. Missing Label on Terms and Conditions page Content A 2 Fail The two checkboxes shown in the image require a label in order for them to be accurately described by a screen reader (for users with visual impairment). It s recommended to give these boxes a descriptive html label, so that all users can gain the understanding required to navigate through the site. (WCAG 2.1, Level A, 2.5.3) 28
CCS Summary page for submitted applications 29
Extra table column 1. When an application is submitted, the table showing the details contains an extra empty column Developer A 1 Fail As described, there is an empty column present in this table. The issue here is that users who do not use a mouse will tab into this redundant column while navigating through the page. It could also be an issue for users with screen readers as the table will be described as containing an extra column. It s recommended to remove this column in order for the page to follow a logical tab order and for screen readers to be able to accurately describe the page content to users with visual impairments. (WCAG 2.0, Level A, 2.4.3) 30
Do you have an NI Direct Account (Mobile) 31
Labelling (Mobile) 1. Labelling of Cancel link on mobile Content 1 B When using screen readers it seems the cancel link on mobile doesn t notify the user they will be directed to the NI Direct homepage. This may be confusing if users have attempted a login through the mobile app. Recommendation It is recommended to add suitable text to the link description such as Cancel Link will return to NI Direct homepage . (WCAG 2.0, Level A, 3.3.2) 32
Results The full page results are available from COVIDCert NI - Accessibility Audit.xlsx. This includes all global issues, all pages tested and an overview on passes and failures. 34
Report created 10/2021 for the benefit of The Health and Social Care Trust Employee Name: Michael Fitzpatrick Role: QA Analyst Email: michael.fitzpatrick@expleogroup.com Phone: 07752501467 35