
Exploring Tailwind Icons - Stacked List
Tailwind CSS is one of the worldu2019s top and most widely used frontend technologies, boasting over 7.4 million weekly downloads on NPM at the time of writing this article. Unsurprisingly, the Tailwind icons are also popular.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
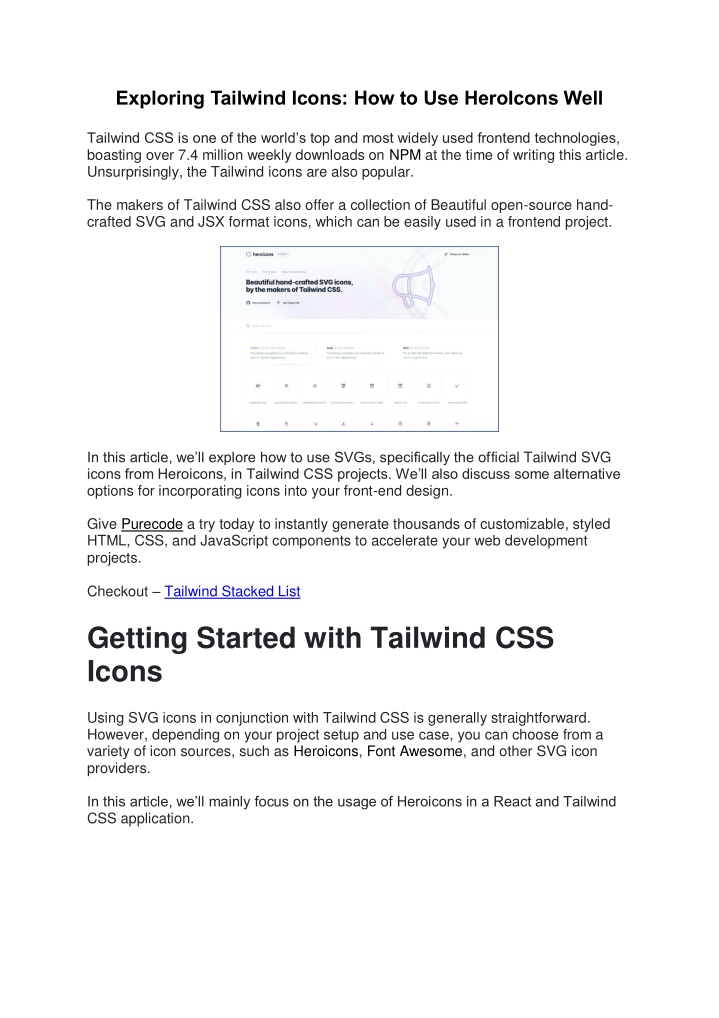
Exploring Tailwind Icons: How to Use HeroIcons Well Tailwind CSS is one of the world s top and most widely used frontend technologies, boasting over 7.4 million weekly downloads on NPM at the time of writing this article. Unsurprisingly, the Tailwind icons are also popular. The makers of Tailwind CSS also offer a collection of Beautiful open-source hand- crafted SVG and JSX format icons, which can be easily used in a frontend project. In this article, we ll explore how to use SVGs, specifically the official Tailwind SVG icons from Heroicons, in Tailwind CSS projects. We ll also discuss some alternative options for incorporating icons into your front-end design. Give Purecode a try today to instantly generate thousands of customizable, styled HTML, CSS, and JavaScript components to accelerate your web development projects. Checkout Tailwind Stacked List Getting Started with Tailwind CSS Icons Using SVG icons in conjunction with Tailwind CSS is generally straightforward. However, depending on your project setup and use case, you can choose from a variety of icon sources, such as Heroicons, Font Awesome, and other SVG icon providers. In this article, we ll mainly focus on the usage of Heroicons in a React and Tailwind CSS application.
Scaffolding a new React Application with Vite In this section, we re going to follow the steps below to set up a new React application using the Vite React build tool. Step 1: Run the command below to install React using Vite. Using yarn (preferred in this tutorial) yarn create vite Or using npm npm create vite Provide your project name:my-tailwind-icon-project Framework:React Variant:JavaScript