Advanced Programming of Web Applications with Multiplatform Capabilities
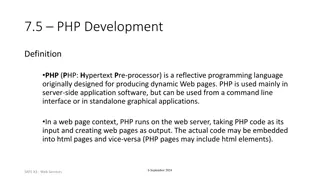
"This work delves into the advanced programming concepts of web applications, showcasing the versatile nature of multiplatform development. Topics covered include Write Once, Run Anywhere paradigm, showcasing Java's takeover in web app development, and utilizing technologies like Electron and Cordova for cross-platform compatibility. The content explores containerization technologies, such as Electron, and demonstrates how technologies like Cordova and Ionic allow for custom events and layouts. Additionally, it discusses bridging JavaScript with native platforms using React Native. Overall, it provides a comprehensive overview of cutting-edge web app development techniques."
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
Write once Run anywhere NSWI153 NSWI153 - - Advanced Advanced Programming of Web Applications Programming of Web Applications 202 2023/2024 3/2024 Petr Petr koda koda https://github.com/skodapetr https://github.com/skodapetr https://www.ksi.mff.cuni.cz https://www.ksi.mff.cuni.cz This work is licensed under a Creative Commons Attribution 4.0 International License.
Showcase Is Java/* taking over web applications? https://znalosti.gov.sk IDSKHeaderWebNav PyScript PyScript Example
Multiplatform iOS, Android, Linux, Windows, Web, Shared code ~ business logic Unified experience Native applications JavaScript, HTML, and CSS ? Experience with native development optional? Responsive (display) vs Adaptive (inputs) 3
Container Electron (since 2013) Electron & Node & Chromium Linux, macOS, Windows Built with Electron Electron Forge (full build pipeline) npm init npm install --save-dev electron npm install --save-dev @electron-forge/cli npx electron-forge import npm run make 4
Electron Entry point (main.js) is running in Nodejs const { app, BrowserWindow } = require('electron') webPreferences.preload const createWindow = () => { const win = new BrowserWindow( { width: 800, height: 600 }); win.loadFile('index.html ) } Context Isolation Inter-Process Communication Web Workers const { contextBridge } = require('electron ); app.whenReady().then(() => createWindow() }); contextBridge.exposeInMainWorld('myAPI', { doAThing: () => {}, }); app.on('window-all-closed', () => { app.quit() }); window.myAPI.doAThing(); 5
Showcase Electron Introduction Governance
Container Cordova Only runtime HTML5, CSS3, JavaScript Android, iOS, (OS X), (Windows), Electron Custom events: pause, backbutton, .. Ionic Framework Custom components Vue, React, Angular Compatible with third-party libraries 7
Demo Cordova & Ionic Cordova Ionic Ionic Tab Layout XAML
JavaScript bridge React Native import React from 'react'; import {Text, View} from 'react-native ; React style rendering, JavaScript React primitives render to native platform UI Native Modules for access to native API Part of legacy architecture, next Turbo Native Modules and Fabric Native Components. React Native for Web const [text, setText] = useState(""); return ( <View> <TextInput onChangeText={value => setText(value)} defaultValue={text} /> </View> ); React Developer != React Native Developer 9
React Native Selected core components: 10
React Native Rendering system (Fabric) implemented in C++ Render pipeline: render, commit, mount View Flattening Threads: UI thread, JavaScript, Background 11
Compile to native code Flutter (since 2017) Mobile, Web, Desktop, Embedded Dart compiled to Native Code Widgets: AppBar, Center, Column, Text, Icon pubspec.yaml Future<http.Response> fetchAlbum() { return http.get(Uri.parse('https://localhost:8080/users/001')); } 12
Flutter return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: const Text('Welcome to Flutter ) ), body: Column( children: [ Center( child: Text('Hi! ) ), ElevatedButton ( onPressed: () { . }, child: Text('Next ), ), ], ), ), ); import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { . } } 13
Flutter Stateful / Stateless components in the build function. State extracted to State class. ChangeNotifier / ChangeNotifierProvider / Consumer class MyState extends ChangeNotifier { var current = WordPair.random(); void getNext() { current = WordPair.random(); notifyListeners(); } } return ChangeNotifierProvider( create: (context) => MyState(), child: ) My App Page Watches & Uses var appState = context.watch<MyState>(); Text(appState.current.asLowerCase appState.getNext() Widget Widget 14
WebAssembly Open standard for portable executables *.wat (text), *.wasm (binary) Code can be interpreted, but typically uses Ahead-of-Time (AOT) or (Just-in-Time) JIT compilation 15
WebAssembly C, C++, Rust, etc.. Near-native speed across different platforms Concepts (JS Interface): Module, Memory, Table, Instance, WebAssembly.instantiateStreaming(fetch('myModule.wasm'), importObject) .then(obj => { // Call an exported function: obj.instance.exports.exported_func(); // or access the buffer contents of an exported memory: var i32 = new Uint32Array(obj.instance.exports.memory.buffer); // or access the elements of an exported table: var table = obj.instance.exports.table; ... }); 16
Takeaway Container (Electron, Cordova) Bridge (React Native) Compile to Native (Flutter) WebAssembly 17