ReuNify: A Comprehensive Analysis of React Native Android Apps
ReuNify is a program analysis project targeting React Native Android applications. It integrates JavaScript and native-side code into Jimple, facilitating static analysis. The tool addresses the challenges posed by the complex mechanisms of React Native and the transition to Hermes bytecode. With a
3 views • 24 slides
What is Dash?. By Kyle Hinkle and Zachary Stray
Dash, created by Plotly, provides a simple way to build web-based analytical applications without the need for advanced web development knowledge. It leverages Python skills and a combination of Flask, React.js, and Plotly.js to streamline the process of creating interactive data visualizations in r
5 views • 40 slides
full stack React developers company
Binary Informatics is one of the global leaders in full-stack development with React, having an unmatched experience when it comes to the development of strong and easily scalable applications. Binary Informatics is recognized for its team of experienced developers, proficient in both front- and bac
0 views • 7 slides
Accessibility & ctcLink Open Forum
Explore the latest updates on accessibility improvements, ctcLink Open Forum discussions, and upcoming enhancements in finance, calendar widgets, PeopleTools, and college sharing initiatives. Stay informed about the progress on resolving screen reader issues and other usability enhancements.
0 views • 16 slides
full stack React development services
They can handle server-side logic, databases, and the integration of APIs with the power of React to bring responsive and interactive user interfaces. At Binary Informatics, we focus on modern development practices and agile methodologies to create scalable, maintainable, and efficient applications
0 views • 7 slides
Why Hire Agicent for React Native App Development
React-native development offers several critical benefits which make it as a tech stack of choice for everyone, but especially App startups.\n\nVisit:-\u00a0\/\/ \/react-native-app-development-company
1 views • 6 slides
The Basics of React for Web Development
React is a powerful JavaScript library used in building user interfaces for web applications. Learn how React works, why it's essential for large applications, and how to render elements in the browser DOM efficiently.
3 views • 50 slides
Antigens and Immunogens: Types and Properties
Antigens are substances that stimulate the production of antibodies in the body, exhibiting specificity in immune reactions. They interact with immune response products like antibodies, BCRs, and TCRs. Immunogens induce detectable immune responses, leading to antibody production or T cell activation
1 views • 30 slides
Exempt Employee LoboTime Navigation and Common Tasks Guide
This job aid provides an overview for exempt employees on navigating and performing common tasks in the LoboTime system. It covers logging on and off, accessing different workspaces, managing widgets, requesting time off, and retracting time off requests. Visual aids accompany detailed step-by-step
0 views • 7 slides
React Native's New Architecture
React Native has introduced a new architecture that eliminates the traditional Bridge and leverages JavaScript Interface (JSI) for better communication between JavaScript and C++. This new architecture improves performance, enables synchronous execution, and enhances concurrency in React Native apps
1 views • 18 slides
Introduction to React.js: Building User Interfaces with Components
React.js, a free and open-source front-end JavaScript library by Facebook, is used for building user interfaces based on UI components. It allows for creating reusable components, handling the view layer for web and mobile apps, and offers advantages such as speed, flexibility, performance, and more
1 views • 7 slides
Glance vs. iOS lock screen widgets A Tale of Two Lock Screens
Explore how iOS lock screen widgets on Apple devices compare to Glance on Android. Discover the features, customization options, and content delivery of each platform
1 views • 5 slides
The Apple iPhone lock screen Vs. Android’s Glance Smart lock screen
Explore the differences between Apple iPhone lock screen widgets and Glance, a unique lock screen feature for Android. Discover how each enhances smartphone Fuse.
1 views • 5 slides
How Interactive Widgets Revolutionize Smartphone Experience
In the ever-evolving world of smartphone technology, smartphone usage has increased significantly. You might find yourself tapping on your lock screen to either check time or notifications. But now, user interface (UI) innovations continue to reshape
0 views • 6 slides
Latest Tech Updates in Lock Screens is Transforming Your Smartphone Experience
Discover the latest tech updates revolutionizing smartphone lock screens. From iPhone's customizable widgets to Android's Smart Lock and emerging Glance Lock Screen technology.
0 views • 4 slides
Comprehensive Overview of React-Based Widgets for Waltz-CS
Waltz-CS offers an all-in-one web application, similar to JIVE and ASTOR, designed for multi-device monitoring with a user-friendly UI. It provides a platform for web-based GUIs, a variety of widgets for creating custom interfaces, and middleware connectors to different SCADA systems. Grid Widget is
0 views • 11 slides
Virtual Environment Movement Task
In this task, participants will navigate through a virtual environment by moving forward or backward based on displayed pictures. They must react swiftly by pressing keys on the keyboard to approach or avoid specific categories of images. The training phase emphasizes quick and accurate responses, w
0 views • 10 slides
5 Most Used Apple Lock Screen Widgets
Apple's iOS 16 brought a breath of fresh air to the iPhone experience, and one of its most celebrated features is the customizable lock screen. Users can now personalize their Apple iPhone lock screens with dynamic wallpapers, fonts, and, most import
1 views • 4 slides
Introduction to Java Graphics and GUIs in Software Design & Implementation
Introduction to Java graphics, Swing/AWT libraries, event-driven programming, user interaction, essential terminology, and perspective in software design & implementation using Java. The material covers organization of AWT/Swing library, essential widgets/components, graphics, user events, and build
0 views • 30 slides
Enhancing Dashboard Creativity and Widget Usage for Effective Data Management
Explore the world of creative dashboards and worthwhile widgets in this session led by Shelly Rheinfrank. Learn how to change existing dashboards, add new ones, use and create widgets, and deploy navigation tips and tricks. Discover the art of customizing dashboards, adding new dashboards with a spe
0 views • 19 slides
Introduction to GUI Programming in Python
Explore the key concepts and practical application of creating Graphical User Interfaces (GUIs) in Python using widgets, events, attributes, and layouts. Learn how to modify and create widgets, handle events, and utilize object-oriented programming for GUI development.
0 views • 26 slides
How helpful excellent football data for free with APIfootball forsports website
API Football offers customizable sports widgets that seamlessly integrate live scores, match results, league standings, and player statistics into sports websites. These widgets provide real-time updates, enhancing user engagement and offering an int
2 views • 7 slides
Lecture #12 on Game Engine Development
Delve into Lecture #12 on Game Engine Development where you will discover the features of a higher-level game engine, enhance the Sprite class, simplify the main loop, create custom graphic interface widgets, and build games using the game engine. Understand the importance of building a high-level e
0 views • 59 slides
Enhancing Data Center Performance with ECN-Based Transports
This study focuses on enabling Explicit Congestion Notification (ECN) in multi-service, multi-queue data centers to cater to diverse network requirements. ECN-based transports like DCTCP and DCQCN achieve high throughput and low latency by allowing end-hosts to react to ECN signals and switches to p
0 views • 65 slides
Enhancing Library Services with Book Display Widgets
Explore how Wheaton Public Library utilizes innovative book display widgets to enhance user experience and promote library collections. From dynamic grid carousels to easy setup/update features, discover the benefits of incorporating these widgets for a seamless browsing experience. Additionally, le
0 views • 16 slides
Streamline Your Day How Interactive Widgets Can Boost Your Productivity
No time for endless scrolling? Glance interactive widgets turn your lock screen into a personalized info center. Save precious minutes and stay ahead of the game!\n
0 views • 4 slides
Web Development Lecture Highlights & Tips
Explore key topics covered in a web development lecture, including routing, forms, API fetching, and web project assignments. Learn about bug fixes, stable code updates, React 16 features, layout design considerations, React Router philosophy, and various routing mechanisms. Enhance your understandi
0 views • 25 slides
Reactivity of Metals and Non-Metals: A Comprehensive Overview
Metals like potassium and sodium react vigorously with water, while non-metals like phosphorus are highly reactive and stored in water. Metals react with acids to form hydrogen gas, while non-metals generally do not react with acids. Reactivity series explains displacement reactions where more react
0 views • 11 slides
Key Design Decisions in React.js App Development
React.js is a powerful front-end framework developed by Facebook, offering solutions to common issues like complex event handling and DOM manipulation. By focusing on components and minimizing state management, React.js simplifies development and promotes good design practices.
0 views • 38 slides
Troubleshooting Common React Bugs in Software Design & Implementation
Explore common React bugs and their solutions in the context of software design & implementation. Understand key strategies for debugging React applications to enhance development efficiency and code quality.
0 views • 22 slides
Introduction to React Native Components and APIs
This document provides an overview of React Native components and APIs including hybrid mobile applications, state management, common UI components, iOS and Android wrappers, and other essential features. It also offers useful links for further exploration and reference.
0 views • 24 slides
Streamlining Mobile App Development: Flutter vs. React Native for Businesses
In the fast-paced digital landscape, businesses are increasingly turning to cross-platform solutions to optimize their mobile app development processes. This PDF provides a comprehensive comparison of two leading frameworks: Flutter and React Native.
0 views • 6 slides
How Much Does React.js Website Development Cost?
Curious about the cost of building a React.js website? Our detailed PDF, \"How Much Does React.js Website Development Cost?\", provides a comprehensive guide to help you understand the key factors influencing development expenses.
1 views • 5 slides
Step-by-Step Guide_ How to Hire React JS Developers
Learn how to hire ReactJS developers effectively. Find tips to hire dedicated React developers and ensure your project's success. Contact us today!\n\nSOURCE>>\/\/ \/hire-reactjs-developers\n
0 views • 4 slides
How Much Does React.js Website Development Cost?
Discover the key factors influencing the cost of React.js website development in this detailed PDF guide. Whether you're planning a startup, upgrading an existing platform, or building a robust enterprise-level application, understanding the cost dyn
0 views • 5 slides
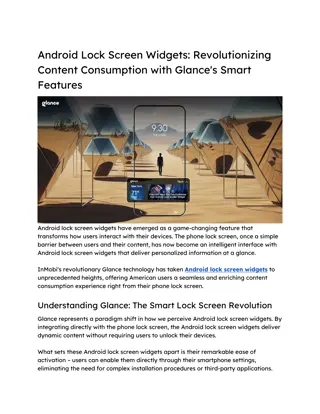
Android Lock Screen Widgets Revolutionizing Content Consumption with Glance's Smart Features
Android lock screen widgets have emerged as a game-changing feature that transforms how users interact with their devices
1 views • 4 slides
Transform Your Android Experience with the Best Lock Screen App - InMobi's Revolutionary Glance Widget
In the ever-evolving landscape of mobile technology, InMobi made a groundbreaking entrance in 2019 with what would soon be recognized as one of the best widgets for Android. Understanding that users needed a more efficient way to consume content, the
1 views • 4 slides
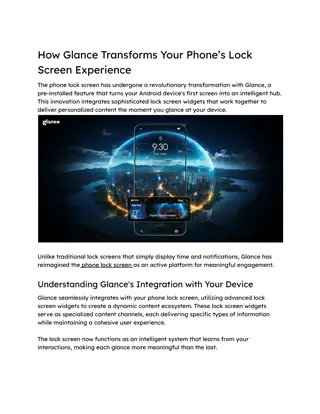
How Glance Transforms Your Phone’s Lock Screen Experience
Discover how widgets on the Glance phone lock screen widgets are transforming mobile interaction with personalized information and a smarter user experience.\n
0 views • 4 slides
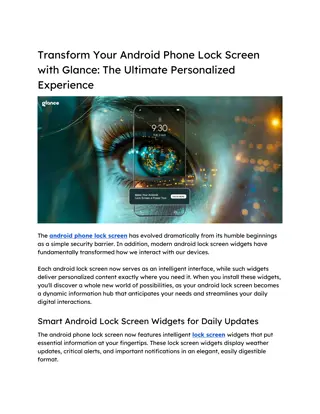
Transform Your Android Phone Lock Screen with Glance - The Ultimate Personalized Experience
Upgrade your Android phone\u2019s lock screen with Glance. Experience personalized news, weather, and more with powerful Android lock screen widgets.
0 views • 4 slides
Android Lock Screen Widgets - How Weather Widgets Are Becoming Essential in 2025
Discover the most advanced Android lock screen weather widgets for real-time updates. Learn how Glance Lockscreen's weather widgets help track extreme conditions across the USA. Stay informed 24\/7
1 views • 5 slides