Understanding URLs and Links in Web Development
This content delves into the intricacies of Uniform Resource Locators (URLs) and their significance in web development. It covers topics such as URL structure, port numbers, query parameters, and fragments. Examples of absolute and relative URLs, along with anchor definitions and other uses of URLs like images, stylesheets, and embedded pages, are also discussed. Additionally, it provides insights into different ways URLs are utilized in creating online content.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
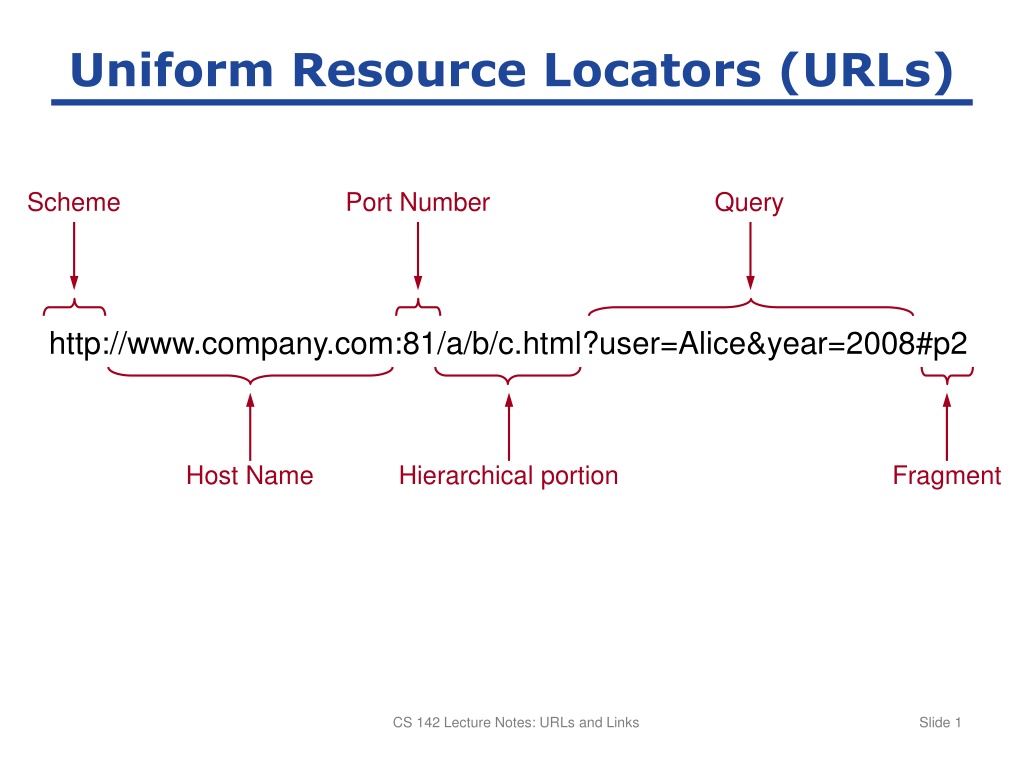
Uniform Resource Locators (URLs) Scheme Port Number Query http://www.company.com:81/a/b/c.html?user=Alice&year=2008#p2 Host Name Hierarchical portion Fragment CS 142 Lecture Notes: URLs and Links Slide 1
<a> Examples Full URL: <a href="http://www.xyz.com/news/2009.html">2009 News</a> Absolute location in same site: <a href="/stock/quote.html"> same as http://www.xyz.com/stock/quote.html Relative location: <a href="2008/March.html"> same as http://www.xyz.com/news/2008/March.html Anchor definition: <a name="sec3">...</a> New location, same page: <a href="#sec3"> CS 142 Lecture Notes: URLs and Links Slide 2
Other Uses of URLs Images: <img src="icon.gif" /> Stylesheets: <link rel="stylesheet" type="text/css" href="main.css" /> Embedded page: <iframe src="http://www.google.com" /> CS 142 Lecture Notes: URLs and Links Slide 3