
Advanced Event Handling Techniques in JavaScript
Learn advanced event handling techniques in JavaScript such as accessing event objects, handling mouse events, creating draggable elements, and implementing cleaner code using event delegation and prototypes. Explore examples and best practices for efficient event management in web development.
Uploaded on | 1 Views
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
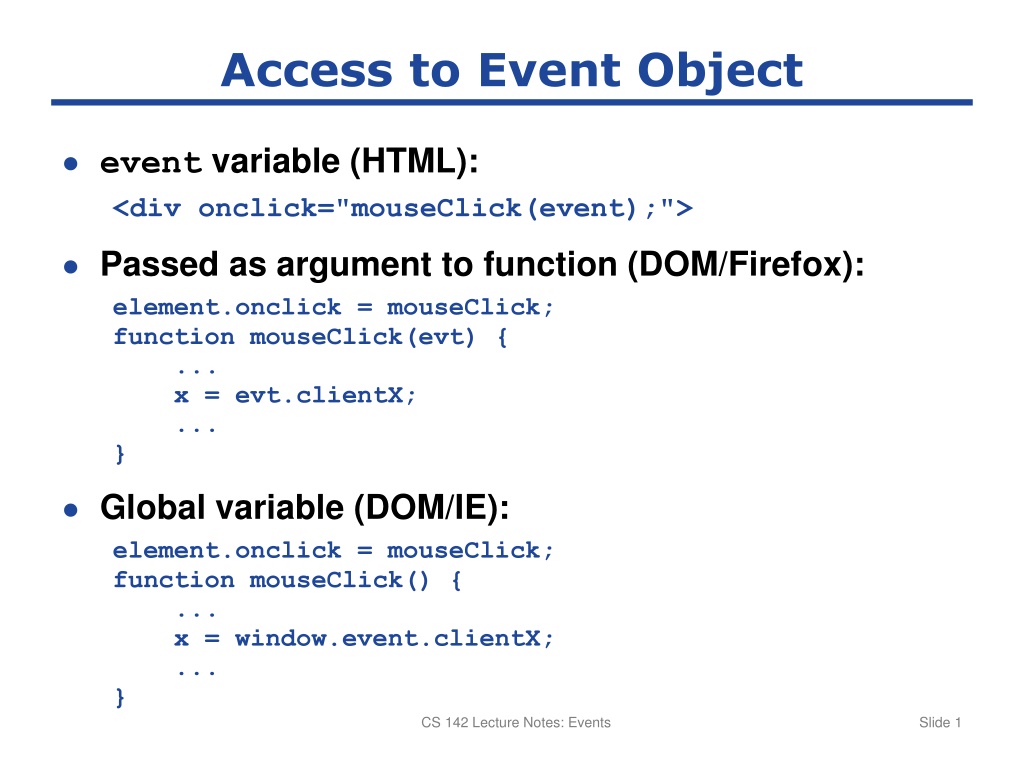
Access to Event Object event variable (HTML): <div onclick="mouseClick(event);"> Passed as argument to function (DOM/Firefox): element.onclick = mouseClick; function mouseClick(evt) { ... x = evt.clientX; ... } Global variable (DOM/IE): element.onclick = mouseClick; function mouseClick() { ... x = window.event.clientX; ... } CS 142 Lecture Notes: Events Slide 1
Draggable Rectangle <style type="text/css"> #div1 { position: absolute; } </style> ... <div id="div1" onmousedown="mouseDown(event);" onmousemove="mouseMove(event);" onmouseup="mouseUp(event);">Drag Me!</div> CS 142 Lecture Notes: Events Slide 2
Dragging Application isMouseDown = false; function mouseDown(event) { prevX = event.clientX; prevY = event.clientY; isMouseDown = true; } function mouseMove(event) { if (!isMouseDown) { return; } var element = document.getElementById("div1"); element.style.left = (element.offsetLeft + (event.clientX - prevX)) + "px"; element.style.top = (element.offsetTop + (event.clientY - prevY)) + "px"; prevX = event.clientX; prevY = event.clientY; } function mouseUp(event) { isMouseDown = false; } Slide 3
Cleaner Implementation <body> <div id="div1">Drag Me!</div> <div id="div2">Drag Me Too!</div> <script type="text/javascript" src="dragger.js" /> <script type="text/javascript"> //<![CDATA[ new Dragger("div1"); new Dragger("div2"); //]]> </script> </body>} CS 142 Lecture Notes: Events Slide 4
Dragger.js, part 1 function Dragger(id) { this.isMouseDown = false; this.element = document.getElementById(id); var obj = this; this.element.onmousedown = function(event) { obj.mouseDown(event); } } Dragger.prototype.mouseDown = function(event) { var obj = this; this.oldMoveHandler = document.body.onmousemove; document.body.onmousemove = function(event) { obj.mouseMove(event); } this.oldUpHandler = document.body.onmouseup; document.body.onmouseup = function(event) { obj.mouseUp(event); } this.prevX = event.clientX; this.prevY = event.clientY; this.isMouseDown = true; } CS 142 Lecture Notes: Events Slide 5
Dragger.js, part 2 Dragger.prototype.mouseMove = function(event) { if (!this.isMouseDown) { return; } this.element.style.left = (this.element.offsetLeft + (event.clientX - this.prevX)) + "px"; this.element.style.top = (this.element.offsetTop + (event.clientY - this.prevY)) + "px"; this.prevX = event.clientX; this.prevY = event.clientY; } Dragger.prototype.mouseUp = function(event) { this.isMouseDown = false; document.body.onmousemove = this.oldMoveHandler; document.body.onmouseup = this.oldUpHandler; } CS 142 Lecture Notes: Events Slide 6
Which Element Gets Event? <body> <table> <tr> <td>xyz</td> </tr> </table> </body> Click on this CS 142 Lecture Notes: Events Slide 7
CS 142 Lecture Notes: Cookies Slide 8