A Comprehensive Overview of Selenium IDE and Applitools Eyes Integration
The content discusses the seamless integration between Selenium IDE and Applitools Eyes for visual testing. It covers setting up visual tests, running test scripts, utilizing static and run-time options, simulating events, capturing images, viewing test progress, and more. The process involves creating test structures, extending scripts, and utilizing various rendering environments for testing and monitoring. Checkpoints and comparisons with baseline images are emphasized using Applitools Ultrafast Grid. The content provides insights into client-server interactions, image rendering, and access to web pages for testing purposes.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
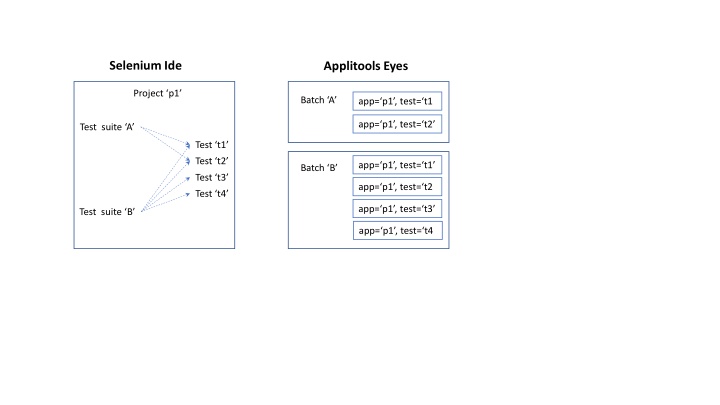
Selenium Ide Applitools Eyes Project p1 Batch A app= p1 , test= t1 app= p1 , test= t2 Test suite A Test t1 Test t2 app= p1 , test= t1 Batch B Test t3 app= p1 , test= t2 Test t4 app= p1 , test= t3 Test suite B app= p1 , test= t4
Create the test Selenium IDE Design Test and test structure Applitools Extension Create script : Selenium + Eyes commands Run the visual test Setup Eyes static and run-time options For every visual test state Navigate to page URL Simulate keyboard entry and mouse events Capture image and send to Eyes for processing Eyes Test Manager View test progress and results Open test Manager for this test run
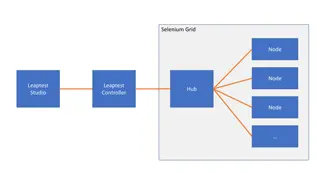
Client Computer Render Chrome 1600x 1200 Render Firefox 1600x 1200 Render Emulate d iPhone 4 Without the Ultrafast Grid Render Chrome 900X500 Render Firefox 900X500 Render Emulate d Galaxy S5 Eyes Server Run test Run test Run test Run test Run test Run test Video Grid Render Chrome 1600x 1200 Render Chrome 900X500 Client Computer Checkpoint DOM & resources, Checkpoint Images With the Ultrafast Grid Render Firefox 1600x 1200 Eyes Server Run test Render Firefox 900X500 Render Emulated iPhone 4 Render Emulated Galaxy S5 vg-dataflow-2
Applitools Eyes Server Client Computer Checkpoint images Without the Visual Grid Render DOM to Image Access web page Match web image to baseline image Applitools Ultrafast Grid Applitools Eyes Server Client Computer Checkpoint images Checkpoint DOM With the Visual Grid Render DOM to Image Match web image to baseline image Access web page vg-dataflow-1a