Comprehensive Overview of Selenium Grid, Leaptest Studio, and Browser Automation
This content provides images and descriptions of various components in the Selenium Grid, Leaptest Studio, and browser automation setup. It covers nodes, hubs, controllers, environments, and test cases in the context of Selenium and Leaptest tools. The images showcase different configurations and setups within these frameworks.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
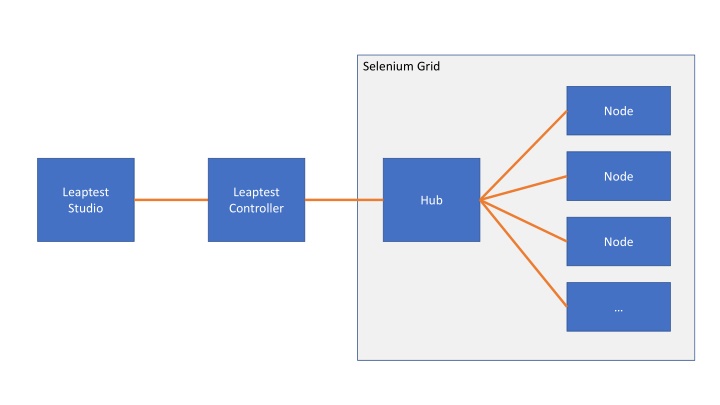
Selenium Grid Node Node Leaptest Studio Leaptest Controller Hub Node
Selenium Grid Node Node Hub Node Node
Selenium Grid Node Node Hub Node Node
Node Hub Node Node
Selenium Grid Node Node Leaptest Studio Leaptest Controller Hub Node
Selenium Grid Node Leaptest Studio Leaptest Controller Hub Node
Hub Node Selenium-server (running as a hub) Selenium-server (running as a node) selenium-server-standalone-3.3.1.jar selenium-server-standalone-3.3.1.jar Browser-drivers Browsers
Leaptest Controller Selenium Grid 1 Test case Node Schedule Hub Node Environment 1 Environment 2