HTML/CSS: Basics and Origins
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are fundamental programming languages used in web development. HTML provides the structure of a website, while CSS is used for formatting and styling. This article delves into the origins of HTML, its evolution, the basics of HTML and
3 views • 24 slides
Comprehensive Financial Aid Workshop for High School Seniors and Parents
Learn about essential financial aid terms, applications like FAFSA and CSS Profile, understanding financial need, college costs, and sources/types of financial aid. Get insights on scholarships, grants, loans, and employment opportunities. Equip yourself for navigating the complex world of funding h
0 views • 36 slides
CSS in Amity School of Engineering & Technology
CSS, or Cascading Style Sheets, plays a crucial role in web development by specifying how documents are presented to users. This lecture series from Amity School of Engineering & Technology covers the basics of CSS, including its relationship with HTML, how browsers interpret CSS rules to style web
6 views • 39 slides
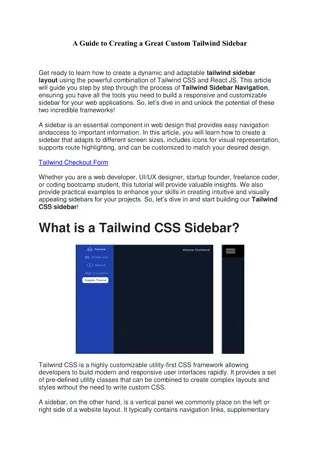
A Guide to Creating a Great Custom Tailwind Sidebar
Get ready to learn how to create a dynamic and adaptable tailwind sidebar layout using the powerful combination of Tailwind CSS and React JS.
1 views • 2 slides
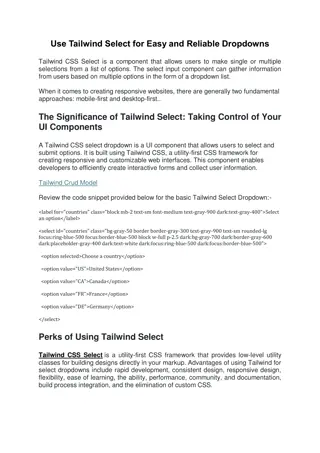
Use Tailwind Select for Easy and Reliable Dropdowns
Tailwind CSS Select is a component that allows users to make single or multiple selections from a list of options.
1 views • 2 slides
Exploring Tailwind Icons - Stacked List
Tailwind CSS is one of the world\u2019s top and most widely used frontend technologies, boasting over 7.4 million weekly downloads on NPM at the time of writing this article. Unsurprisingly, the Tailwind icons are also popular.
2 views • 2 slides
Make Beautiful Tailwind Cards That Inspire Your Users
In this article, we\u2019ll explore how to create cards with Tailwind CSS, and add images and responsive designs.
1 views • 2 slides
JOURNEY TO THE FUTURE_ NAVIGATING THE LATEST TRENDS IN WEB DEVELOPMENT
The journey of web development technologies began with simple HTML pages in the betime days of the internet. Over time, amelioration led to the fusion of CSS for styling and JavaScript for interactivity. Today web development not only has a beautiful user interface but also works efficiently with th
2 views • 4 slides
Best Car loans in Kooyong
If you\u2019re looking for a Car loans in Kooyong, contact Australian Mortgage Selectors. They offer a different kind of service for a range of lending products such as mortgages, home loans, car loans, personal loans, business and commercial loans, and refinancing. They implement simple and easy-to
1 views • 6 slides
Creating Interactive Web Forms Using HTML and CSS Styling
Explore how to design interactive web forms with HTML for user input fields and CSS styling for enhanced visual appeal. Learn about interesting properties that can be applied to input boxes, such as placeholders, readonly, checked, maxlength, size, and required attributes. Discover how to create sel
1 views • 27 slides
Introduction to Bootstrap: A Beginner's Guide
Bootstrap is a free and open-source CSS framework designed for responsive, mobile-first web development. It provides templates for various interface components like typography, forms, buttons, and navigation. Understanding HTML is key to learning Bootstrap, and familiarity with CSS selectors is help
1 views • 10 slides
Web Development: Frontend and Backend Roadmap
Web development involves building, creating, and maintaining websites. It encompasses web design, programming, and database management. The process is classified into frontend (client-side) and backend (server-side) development. Frontend roadmap includes HTML, CSS, and JavaScript, while Bootstrap is
2 views • 19 slides
External CSS and How to Implement It
Learn the different methods of inserting CSS into your HTML documents, including inline styles, internal style sheets, and external style sheets using the tag. Explore the benefits of using external style sheets to easily update the look of your entire website. Follow step-by-step instruction
1 views • 8 slides
Guide to Basic CSS Styling for Recycle Information Website
This guide provides tips and examples for utilizing basic CSS styles to enhance the appearance of a website dedicated to recycle information. Topics covered include creating a top navigation bar, using external style sheets, setting margins, styling navigation elements, incorporating images, and org
4 views • 9 slides
Sizzle: A Lightweight CSS Selector Engine
Sizzle is a pure JavaScript CSS selector engine, powered by jQuery and designed to be standalone with no dependencies. It boasts competitive performance in a small 4kB package. This tool makes selecting elements in the DOM easier with CSS3 support and efficient handling of various browser bugs and i
1 views • 14 slides
Financial Aid Application: FAFSA vs. CSS Profile
Exploring the key differences between FAFSA (Free Application for Federal Student Aid) and CSS Profile forms for college financial aid. Learn about their purposes, institutions' preferences, application process, and cost considerations for families. Gain insights into navigating the complexities of
0 views • 32 slides
Empirical Study on CSS Preprocessors: Insights and Findings
Exploring the utilization of CSS preprocessors in web development through an empirical study conducted by Davood Mazinanian and Nikolaos Tsantalis from Concordia University. The study delves into the motivations behind using CSS preprocessors, developers' preferences, features offered by preprocesso
0 views • 24 slides
Variable Declaration in JavaScript and Its Impact on Web Design
Dive into the world of variable declaration in JavaScript, exploring its significance in web development. Learn about declaring variables, manipulating the DOM, utilizing container and style tags, and leveraging CSS to enhance your web projects. Discover how JavaScript can dynamically alter styling
1 views • 37 slides
Page Sections and CSS Box Model
Learn about vertical alignment properties in CSS, motivation for page sections, the HTML id attribute, linking to sections of a web page, and CSS ID selectors. Discover how to style individual elements, groups of elements, and create complex page layouts. Understand the significance of unique IDs in
0 views • 26 slides
Learning CSS Styling Techniques for Web Development
Explore the process of specifying styles in HTML content, referencing images, separating style attributes into CSS files, and linking HTML and CSS files for effective web design. Learn about the use of