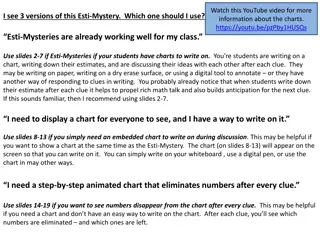
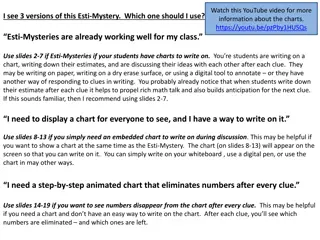
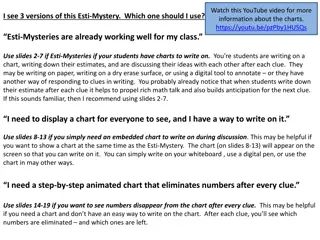
Understanding the Importance of Flow Charts in System Processes
Flow charts are valuable tools that visually represent the flow of data and process steps within a system. They help define problems, sequence steps to solve them, and show alternatives if issues arise. By using standard symbols, flow charts facilitate communication between engineers and clients, aiding in project planning and execution. With clear guidelines for creating flow charts, these diagrams ensure logical order and easy comprehension, making them essential for efficient system analysis and design.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
Flow Charts Flow Charts What are they good for?
Purpose of Flow Charts Purpose of Flow Charts Visually show flow of data/process steps within a system Flow Charts Will Define the problem Show sequence of steps to solve problem Show alternatives if problem is not solved during the process Usually created at beginning stages of a project Used to facilitate communications between engineers and clients
Todays Topics Flowchart Symbols Structures Sequence Selection Repetition
Rules Rules Use Standard Symbols to show various types of Decisions Processes Alternative paths (if statements/loops) Input/Output Basic Geometric Symbols Start/End : Slots/Lozenges Flow: Lines w/ Arrow End Markers Processes: Rectangles Input/Output: Parallelgram Conditional/Decision: Rhombus
Flowchart Symbols Terminal: Used to indicates the start and end of a flowchart. Single flow line. Only one Start and Stop terminal for each program. The end terminal for function/subroutine must use Return instead of Stop . Process: Used whenever data is being manipulated. One flow line enters and one flow line exits. Input/Output: Used whenever data is entered (input) or displayed (output). One flow line enters and one flow line exits.
Flowchart Symbols Decision: Used to represent operations in which there are two possible selections. One flow line enters and two flow lines (labeled as Yes and No ) exit. Function / Subroutine: Used to identify an operation in a separate flowchart segment (module). One flow line enters and one flow line exits. On-page Connector: Used to connect remote flowchart portion on the same page. One flow line enters and one flow line exits. Off-page Connector: Used to connect remote flowchart portion on different pages. One flow line enters and one flow line exits. Comment: Used to add descriptions or clarification. Flow line: Used to indicate the direction of flow of control.
Flow Chart Guidelines Flow Chart Guidelines In drawing a proper flow chart, all necessary requirements should be listed out in logical order. The flowchart should be clear, neat and easy to follow. There should not be any room for ambiguity in understanding the flow chart. The usual direction of the flow of a procedure or system is from left to right or top to bottom. Only one flow line should come out from a process symbol. Only one flow line should enter a decision symbol, but two or three flow lines, one for each possible answer, should leave the decision symbol. Only one flow line is used in conjunction with terminal symbol. Write within standard flow chart symbols briefly. As necessary, you can use the annotation symbol to describe data or computational steps more clearly. If the flowchart becomes complex, it is better to use connector symbols to reduce the number of flow lines. Avoid the intersection of flow lines if you want to make it more effective and better way of communication. Ensure that the flowchart has a logical start and finish. It is useful to test the validity of the flowchart by passing through it with a simple test data.
Basic Flow Charts Basic Flow Charts Linear Flow Chart Decision Statements Yes/No # Times through a loop Variable = specific value Connecting flow between sheets
Basic Flow Charts Basic Flow Charts Wait Statement (Pause) Sub-Routines within a Program
Making an Effective Flow Chart Making an Effective Flow Chart Define the process boundaries with starting and ending points. Complete the big picture before filling in the details. Clearly define each step in the process. Be accurate and honest. Identify time lags and non-value-adding steps. Circulate the flowchart to other people involved in the process to get their comments. Flowcharts don't work if they're not accurate or if the team is too far removed from the process itself. Team members should be true participants in the process and feel free to describe what really happens. A thorough flowchart should provide a clear view of how a process works. With a completed flowchart, you can: Identify time lags and non-value-adding steps. Identify responsibility for each step. Brainstorm for problems in the process. Determine major and minor inputs into the process with a cause & effect diagram. Choose the most likely trouble spots with the consensus builder.
Flow Chart: Student Assignment Submission Flow Chart: Student Assignment Submission
Sequence In a computer program or an algorithm, sequence involves simple steps which are to be executed one after the other. The steps are executed in the same order in which they are written. In a flowchart, sequence is expressed as: In pseudocode, sequence is expressed as: process 1 process 2 process n
The detail of how the function works is put in another flowchart. This is known as Function-Definition Function Page 1 Page 2 Start terminal for a Function is different. Do not use Start Start AVRG ( result,n1, n2,n3) Read n1, n2 , n3 sum = n1+ n2+n3 Body of a function is the same with normal flowchart AVRG (result, n1, n2,n3) At this point, we only focus on what to do. How to do it, it comes later. result = sum/3 Print result This part is known as Function-Call Return Stop End terminal must be a Return This flowchart calculates the average of three numbers
Connectors on the same page Start 1 2 1- connection on the same flowchart portion 2- connection on the different flowchart portion Stop 1 2
Connectors on a different page Page 2 Page 1 Start 2 1 Stop Yes 1 No 2
Example: Start Read Length, Width Input: Length <- 5 Width <- 3 Calculate Area Area=Length * Width Process: Area = 5 * 3 = 15 Process: Perimeter = 2* (5+3) = 16 Calculate Perimeter Perimeter= 2 * (Width+Length) Output Area: 15 Perimeter: 16 Print Area, Perimeter Stop
Selection Selection is used in a computer program or algorithm to determine which determine which particular step or set of step be executed be executed steps is to is to Binary Selection Binary Selection In flowcharts, binary selection is expressed in the following ways: In pseudocode, binary selection is expressed in the following ways: 1. IF condition THEN process 1 ENDIF 2. IF condition THEN process 1 ELSE process 2 ENDIF
Selection Binary (structure) Binary Selection Binary Selection In flowcharts, binary selection is expressed in the following ways: In pseudocode, binary selection is expressed in the following ways: 1. IF condition THEN process 1 ENDIF 2. IF condition THEN process 1 ELSE process 2 ENDIF
Repetition Repetition allows for a portion of an algorithm or computer program to be done any number of times dependent on some condition being met. An occurrence of repetition is usually known as a loop. An essential feature of repetition is that each loop has a termination condition to stop the repetition, or the obvious outcome is that the loop never completes execution (an infinite loop). The termination condition can be checked or tested 1. at the beginning and is known as a pre-test loop or 2. at the end of the loop and is known as a post-test loop.
Repetition Pre-test(structure) Repetition: Pre-Test A pre-tested loop is so named because the condition has to be met at the very beginning of the loop or the body of the loop is not executed. This construct is often called a guarded loop. Thebody of the loop is executed repeatedly while the termination condition is true. Repetition Repetition In flowcharting pre-test repetition is expressed as: In pseudocode, pre-test repetition is expressed as: WHILE condition is true process(es) ENDWHILE
Repetition Post-test(structure) Repetition: Post-Test A post-tested loop executes the body of the loop before testing the termination condition. This construct is often referred to as an unguarded loop. The body of the loop is repeatedly executed until the termination condition is true. An important difference between a pre-test and post-test loop is that the statements of a post-test loop are executed at least once even if the condition is originally true, whereas the body of the pre-test loop may never be executed if the termination condition is originally true. A close look at the representations of the two loop types makes this point apparent. Repetition Repetition In a flowchart post-test repetition is expressed as: In pseudocode, post-test repetition is expressed as: REPEAT process UNTIL condition is true
Repetition Pre-test(example) An Example Using Pre-Test Repetition Problem: Determine a safety procedure for travelling in a carriage on a moving train. Pre-test Repetition Flowchart Pre-test Repetition Pseudocode WHILE the train is moving keep wholly within the carriage ENDWHILE
Repetition Post-test(example) An Example Using Post-Test Repetition Problem: Determine a procedure to beat egg whites until fluffy. Post-test Repetition Flowchart Post-test Repetition Pseudocode REPEAT beat the egg whites UNTIL fluffy
Comments or description Start Read N, M N = The number of students M = The number of subjects Yes No Stop
Selection Binary (flowchart structure) Note: In a flowchart it is most important to indicate 1. which path is to be followed when the condition is true, and 2. which path to follow when the condition is false. Without these indications the flowchart is open to more than one interpretation. Note: There are two acceptable ways to represent a decision in all of the structures. Either method is acceptable. For consistency, the method 1 is used throughout this document. 1. The condition is expressed as a statement and the two possible outcomes are indicated by 2. The condition is expressed as a question and the two possible outcomes are indicated by Yes No True False
Selection Binary (examples) Selection is used in a computer program or algorithm to determine which particular step or set of steps is to be executed. Examples Using Binary Selection Problem 1: Write a set of instructions to describe when to answer the phone. Binary Selection Flowchart Binary Selection Pseudocode IF the telephone is ringing THEN answer the telephone ENDIF
Selection Binary (examples) Examples Using Binary Selection Problem 2: Write a set of instructions to follow when approaching a set of traffic control lights. Binary Selection Flowchart Binary Selection Pseudocode IF the signal is green THEN proceed through the intersection ELSE stop the vehicle ENDIF
Selection Multi-way (structure) Multi-way Selection Multi-way Selection In flowcharts, multi-way selection is expressed as: In pseudocode, multiple selection is expressed as: CASEWHERE expression evaluates to choice a : process a choice b : process b . . . OTHERWISE : default process ENDCASE . . . Note: As the flowchart version of the multi-way selection indicates, only one process on each pass is executed as a result of the implementation of the multi-way selection.
Selection Multi-way (examples) Example Using Multi-way Selection Problem: Write a set of instructions that describes how to: respond to all possible signals at a set of traffic control lights. Multi-way Selection Flowchart Multi-way Selection Pseudocode CASEWHERE signal is red : stop the vehicle amber : stop the vehicle green : proceed through the intersection OTHERWISE : proceed with caution ENDCASE
Example: What is the output of the following flowchart when the input Num= 10 Start Enter a Number >> 10 Input: Num <- 10 Category A Read Num Num = 10 10 > 0 ? => YES Num>0? No Print "Category B" Yes Print Output: Category A "Category A" Stop
Example: What is the output of the following flowchart when the input is Num= 0 Start Enter a Number >> 0 Category B Category A Input: Num <- 0 Read Num Num = 0 0 > 0 ? => NO Output: Category B Num>0? No Print "Category B" Yes Print Output: Category A "Category A" Stop
Example: What is the output of the following flowchart when the input is Num= 4 Variables (in memory): Variables (in memory): Variables (in memory): Variables (in memory): Variables (in memory): Variables (in memory): Variables (in memory): Start Num [ 4 ] Result [ Result [ 0 ] Result [ 4 ] 0 + 4 Result [ 7 ] 4 + 3 Result [ 9 ] 7 + 2 Result [ 10] 9 + 1 Num [ 4 ] Num [ 4 ] Num [ 4 ] Num [ 4 ] Num [ 4 ] Num [ ] Result [ Count [ Count [ Count [ 4 ] Count [ 3 ] 4 - 1 Count [ 2 ] 3 - 1 Count [ 1 ] 2 - 1 Count [ 0 ] 1 - 1 ] ] ] ] Input: Num <- 4 Read Num Initialize Result=0 Count=Num Enter a Number => 4 Count: 4 Count: 3 Count: 2 Count: 1 Count: 0 Result: 10 Count = 4 4 > 0 ? => YES 3 > 0 ? => YES 2 > 0 ? => YES 1 > 0 ? => YES 0 > 0 ? => NO Count = 3 Count = 2 Count = 1 Count = 0 Print Count Result=Result + Count Count>0? Yes Count=Count - 1 No Print Result Stop
Example: What is the output of the following flowchart when the input is N = 6 10 5 Page 1 Page 2 average Start N=6 AVRG ( result,n1, n2,n3) Read N Sum = 10 + 5 + 6 sum = n1+ n2+n3 average = 21/3 AVRG (average, 10, 5, N) result = sum/3 Print average Output: Average: 7 Return Stop
Quiz 1. What is a flowchart? 2. It is used to connect remote flowchart portion on the same page. One flow line enters and one flow line exits. 3-5. Control Structures of Flowchart.
Assignment Assignment Demo: Flow Chart: Number Factorial Student Flow Chart Project Program 1: Loop/Repetition User Inputs x number of values Exit when user types in 0 (zero) Program adds numbers together Output Average of User input Program 2: Selections Create a flowchart that takes 4 marks from the user, calculates and outputs the average and then tells the user their letter grade based on the following guidelines: A = 80-100, B = 70-79.9, C = 60- 69.9, D = 50-59.9, F < 50. Program 3: Choice Flowchart Pick an every day activity I.E baking/cooking, getting ready in the morning, sports practice, etc.