
Scalability in Custom Web Development: Benefits and Strategies
Boost your business with scalable custom web development! Enhance user experience, cut costs, and stay future-ready with strategies tailored for growth and performance.n
Uploaded on | 2 Views
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
SCALABILITY IN CUSTOM WEB DEVELOPMENT BENEFITS AND STRATEGIES
The ability to scale web apps effectively can spell success or doom for any company in a rapidly growing online environment. Did you know that only a 100-millisecond delay in page loading may result in a drastic decrease of 7% in conversion rates? This number should be emphasized to explain the critical role of scalability in custom web development. In this section, we will look at the benefits and ways to create a scalable web solution handling growth and under increasing user loads.
THE MAGIC OF SCALABILITY IN CUSTOM WEB DEVELOPMENT Custom web development offers solutions that will solve specific business needs. When combined with scalability, it becomes a potent package for success in the long run. Scalable web applications can handle any increase in user loads without any hassles, adapting easily to changing business requirements without letting down performance. For example, cloud scalability can handle the growth of a 2x to 5x user base, reflecting the dynamic nature of modern web applications. This flexibility and scalability are critical in today's fast-paced digital environment, where changes in user demand can occur at any instant.
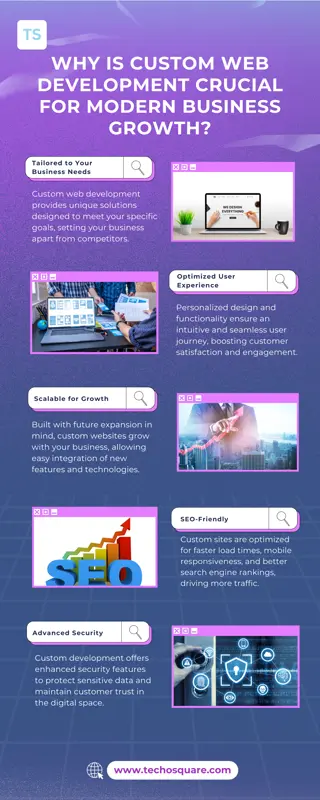
BENEFITS OF CUSTOM WEB DEVELOPMENT THAT IS SCALABLE 02 01 03 04 IMPROVED USER EXPERIENCE COST-EFFECTIVENESS FUTURE-PROOFING COMPETITIVE ADVANTAGE Investing in User Experience yields a high ROI, and a scalable web app ensures consistent performance during traffic spikes for improved user experience and retention. Scalable solutions adapt to changing business needs, ensuring that your web application remains relevant and functional as your company grows. With 73.1% of web designers citing non-responsive websites as one of the main reasons for leaving, scalable and responsive web applications give businesses an edge over others. Horizontal and vertical scaling helps the company modulate resources effectively to pay for what is needed and kill extra costs for the infrastructure.
HOW TO ACHIEVE SCALABILITY IN CUSTOM WEB DEVELOPMENT SERVICE-ORIENTED ARCHITECTURE (SOA) REAL-TIME DATA PROCESSING HIGH-AVAILABILITY SOLUTIONS High-availability solutions ensure that your web app can always be accessed, even at peak loads or in case of failures in the system, usually via redundancy and failover mechanisms. A service-oriented architecture is helpful in modular development, which brings flexibility in easily scaling up each component of your web application independently. Real-time data processing enables efficient handling of large data volumes, which is key to maintaining performance during high traffic surges.
A growth-oriented web design approach refers to flexible layouts and structures that are developed in order to accommodate its expansion and the addition of new features in the future. 01 04 02 This makes use of cloud computing in web development, allowing for elastic infrastructure that automatically resizes based on demand. 03 The breaking down of applications into smaller services, which are independent of one another, makes scaling and maintenance easier. In such a case, efficient ways of storing and retrieving data are implemented, such as data partitioning and caching strategies that help handle large volumes of traffic.
The techniques of load balancing ensure that there is an equal division of traffic on various servers, avoiding bottlenecks and increasing performance. It can dramatically improve the responsiveness of an application in times of heavy load by employing asynchronous processing techniques.
WHY YOU SHOULD BE OPTIMIZING FOR PERFORMANCE In scalable custom web development, optimized website performance is crucial. If the site takes more than 3 seconds to load, 40% of users will abandon it. Optimized code and using fewer HTTP requests can speed up load times by a long way. Also, effective caching may increase it much more.
MOBILE OPTIMIZATION: A MUST FOR SCALABILITY In a mobile-first approach to browsing, scalability should include mobile devices. Now, consider these facts: In a mobile-first approach to browsing, scalability should include mobile devices. Now, consider these facts: Mobile users are 67% more likely to purchase from a mobile-friendly site. 52% of people are less likely to engage with a business with a poor mobile experience.
MONITORING AND TESTING: KEYS TO SUSTAINED SCALABILITY Potent monitoring tools should be in place, and routine load testing should be exercised in order to help the scalability of a system remain intact. This good practice keeps potential bottlenecks from affecting user experience and proactively provides for optimization.
THANK YOU! CONTACT US +91 (172) 4639432 www.techosquare.com