Overview of HTTP Protocol and Output Control Functions
The Hypertext Transfer Protocol (HTTP) governs how web browsers request files from servers and receive responses. When a browser requests a web page, it sends an HTTP request message to the server, which includes headers and optional body content. The server responds with a message containing headers and usually a body. The request and response messages follow a specific structure, including status codes, header information, and optional data. The two primary HTTP methods are GET and POST, used for retrieving and posting information, respectively. Cookies are used to store data on the client side and can be set by servers using the setcookie() function. Understanding HTTP protocol and output control functions is essential for web development and networking.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
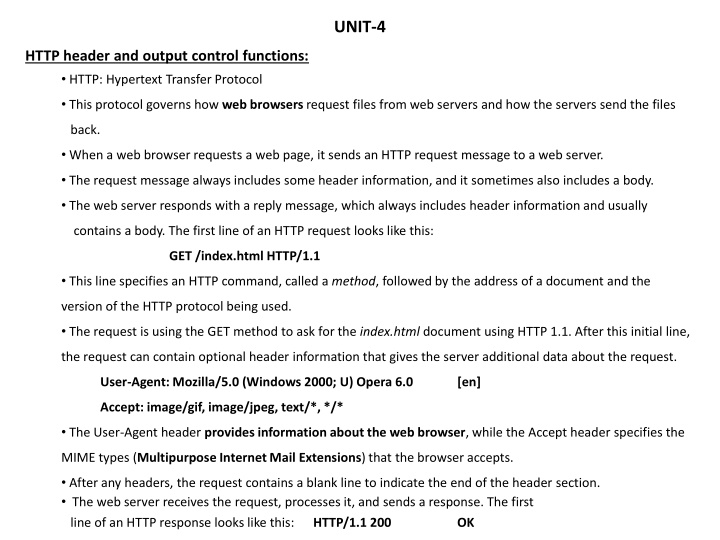
UNIT-4 HTTP header and output control functions: HTTP: Hypertext Transfer Protocol This protocol governs how web browsers request files from web servers and how the servers send the files back. When a web browser requests a web page, it sends an HTTP request message to a web server. The request message always includes some header information, and it sometimes also includes a body. The web server responds with a reply message, which always includes header information and usually contains a body. The first line of an HTTP request looks like this: GET /index.html HTTP/1.1 This line specifies an HTTP command, called a method, followed by the address of a document and the version of the HTTP protocol being used. The request is using the GET method to ask for the index.html document using HTTP 1.1. After this initial line, the request can contain optional header information that gives the server additional data about the request. User-Agent: Mozilla/5.0 (Windows 2000; U) Opera 6.0 [en] Accept: image/gif, image/jpeg, text/*, */* The User-Agent header provides information about the web browser, while the Accept header specifies the MIME types (Multipurpose Internet Mail Extensions) that the browser accepts. After any headers, the request contains a blank line to indicate the end of the header section. The web server receives the request, processes it, and sends a response. The first line of an HTTP response looks like this: HTTP/1.1 200 OK
This line specifies the protocol version, a status code, and a description of that code. In this case, the status code is "200," meaning that the request was successful (hence the description "OK"). After the status line, the response contains headers that give the client additional information about the response. For example: Date: Sat, 22 Jan 2006 20:25:12 GMT Server: Apache 1.3.33 (Unix) mod_perl/1.26 PHP/5.0.4 Content-Type: text/html Content-Length: 141 The Server header provides information about the web server software, while the Content-Type header specifies the MIME type of the data included in the response. After the headers, the response contains a blank line, followed by the requested data if the request was successful. The two most common HTTP methods are GET and POST. The GET method is designed for retrieving information, such as a document, an image, or the results of a database query, from the server. The POST method is meant for posting information, such as a credit card number or information that is to be stored in a database, to the server. The GET method is what a web browser uses when the user types in a URL or clicks on a link. When the user submits a form, either the GET or POST method can be used, as specified by the method attribute of the form tag.
Cookies: A cookie is basically a string that contains several fields. A server can send one or more cookies to a browser in the headers of a response. Some of the cookie's fields indicate the pages for which the browser should send the cookie as part of the request. The value field of the cookie is the payload servers can store any data they like there (within limits), such as a unique code identifying the user, preferences, etc. Use the setcookie( ) function to send a cookie to the browser: setcookie(name [, value [, expire [, path [, domain [, secure ]]]]]); https://www.facebook.com/ This function creates the cookie string from the given arguments and creates a Cookie header with that string as its value. Because cookies are sent as headers in the response, setcookie( ) must be called before any of the body of the document is sent. 1. Name A unique name for a particular cookie. You can have multiple cookies with different names and attributes. The name must not contain whitespace or semicolons. 2. value The arbitrary string value attached to this cookie. The original Netscape specification limited the total size of a cookie (including name, expiration date, and other information) to 4 KB, so while there's no specific limit on the size of a cookie value, it probably can't be much larger than 3.5 KB 3.expire The expiration date for this cookie. If no expiration date is specified, the browser saves the cookie in memory and not on disk. When the browser exits, the cookie disappears. The expiration date is specified as the number of seconds since midnight, January 1, 1970, GMT. For example, pass time( )+60*60*2 to expire the cookie in two hours' time.
4. Path The browser will return the cookie only for URLs below this path. The default is the directory in which the current page resides. For example, if /store/front/cart.php sets a cookie and doesn't specify a path, the cookie will be sent back to the server for all pages whose URL path starts with /store/front/ . 5. domain The browser will return the cookie only for URLs within this domain. The default is the server hostname. 6. secure The browser will transmit the cookie only over https connections. The default is false , meaning that it's okay to send the cookie over insecure connections. When a browser sends a cookie back to the server, you can access that cookie through the $_COOKIE array. The key is the cookie name, and the value is the cookie's value field. For instance, the following code at the top of a page keeps track of the number of times the page has been accessed by this client: <?php $page_accesses = $_COOKIE['accesses']; setcookie('accesses', ++$page_accesses); ?> When decoding cookies, any periods (. ) in a cookie's name are turned into underscores. For instance, a cookie named tip.top is accessible as $_COOKIE['tip_top'] .
Sessions: https://mail.google.com/mail/u/0/?pli=1 Sessions allow you to easily create multipage forms (such as shopping carts), save user authentication information from page to page, and store persistent user preferences on a site. Each first-time visitor is issued a unique session ID. By default, the session ID is stored in a cookie called PHPSESSID . If the user's browser does not support cookies or has cookies turned off, the session ID is propagated in URLs within the web site. Every session has a data store associated with it. Registervariables to be loaded from the data store when each page starts and saved back to the data store when the page ends. Registered variables persist between pages, and changes to variables made on one page are visible from others. For example: An "add this to your shopping cart" link can take the user to a page that adds an item to a registered array of items in the cart. This registered array can then be used on another page to display the contents of the cart. Session basics: To enable sessions for a page, call session_start( ) before any of the document has been generated: <?php session_start( <html> ... </html> ) ?>
This assigns a new session ID if it has to, possibly creating a cookie to be sent to the browser, and load any persistent variables from the store. If you have registered objects, the class definitions for those objects must be loaded before the call to session_start( ). register a variable with the session by passing the name of the variable to the $_SESSION[] array . <?php session_start( $_SESSION['hits'] = $_SESSION['hits'] + 1; ?> This page has been viewed <?= $_SESSION['hits'] ?> times. ); The session_start( ) function loads registered variables into the associative array $_SESSION. The keys are the variables' names (e.g., $_SESSION['hits'] ). Unregister a variable from a session, which removes it from the data store, by calling session_unregister( ) . The session_is_registered( ) function returns true if the given variable is registered. The session_id( ) function returns the current session ID. To end a session, call session_destroy( ) . This removes the data store for the current session, but it doesn't remove the cookie from the browser cache. This means that, on subsequent visits to sessions- enabled pages, the user will have the same session ID she had before the call to session_destroy( ) , but none of the data.
index_session.php Session.php <?php session_start(); ini_set('max_execution_time', 900); //300 seconds = 5 minutes if($_SESSION['status']!="Active" ) { print"Sesstion not active"; <?php session_start(); /* $uname=$_POST['uname']; $pass=$_POST['pass']; */ $uname='test username'; $pass='testpassword'; $_SESSION['status']="Active"; } else { password= $pass"; } ?> $_SESSION["uname"] = $uname; $_SESSION["pass"] = $pass; $uname=$_SESSION["uname"]; $pass= $_SESSION["pass"]; header('location:index_session.php'); print"User name = $uname and ?>
Cookie Vs. Session Cookie Session Cookies are client-side files that contain user information Sessions are server-side files which contain user information Cookie ends depending on the lifetime you set for it A session ends when a user closes his browser You don't need to start cookie as it is stored in your local machine In PHP, before using $_SESSION, you have to write session_start(); Likewise for other languages The official maximum cookie size is 4KB Within-session you can store as much data as you like. The only limits you can reach is the maximum memory a script can consume at one time, which is 128MB by default A cookie is not dependent on Session A session is dependent on Cookie There is no function named unsetcookie() Session_destroy(); is used to destroy all registered data or to unset some