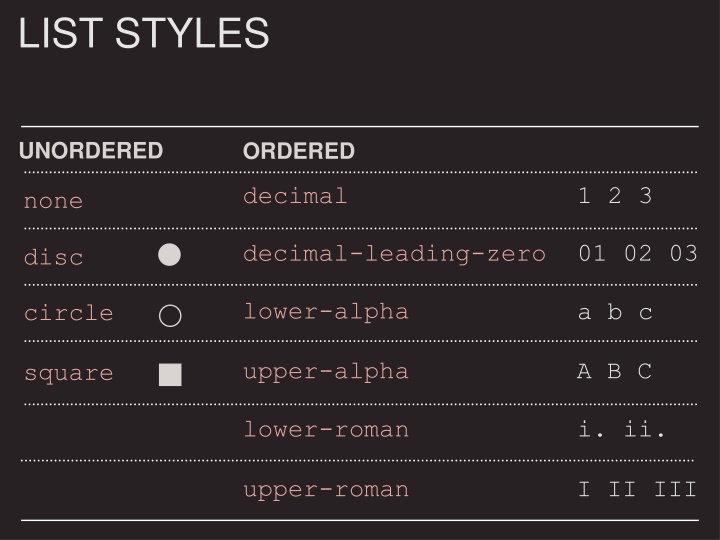
LIST STYLES
In this detailed guide, we delve into different list styles in CSS, covering unordered and ordered lists with various styles like decimal, disc, circle, square, and more. Explore the nuances of list style image, position, shorthand properties, and learn how to implement them effectively in your web projects.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
LIST STYLES UNORDERED ORDERED decimal 1 2 3 none decimal-leading-zero 01 02 03 disc lower-alpha a b c circle upper-alpha A B C square lower-roman i. ii. upper-roman I II III
LIST-STYLE-TYPE none, disc ( ), circle ( ), square, decimal (1), decimal-leading-zero (01), lower alpha (a), upper-alpha (A), lower-latin (a), upper-latin (A), lower-roman (iv), upper-roman (IV), lower-greek ( ) CSS ol { list-style-type: lower-roman;}
LIST-STYLE-IMAGE Images for bullets CSS ul { list-style-image: url("star.png");} li { margin: 10px 0px 0px 0px;}
LIST-STYLE-POSITION Positioning the marker inside, outside CSS ul { width: 250px;} li { margin: 10px;} ul.illuminations { list-style-position: outside;} ul.season { list-style-position: inside;}
LIST-STYLE-POSITION Positioning the marker CSS ul { width: 250px;} li { margin: 10px;} ul.illuminations { list-style-position: outside;} ul.season { list-style-position: inside;}
LIST-STYLE-POSITION Positioning the marker CSS ul { width: 250px;} li { margin: 10px;} ul.illuminations { list-style-position: outside;} ul.season { list-style-position: inside;}
LIST-STYLE SHORTHAND position, type, image CSS ul { list-style: inside circle; width: 300px;} li { margin: 10px 0px 0px 0px;}
LIST-STYLE SHORTHAND list-style-position CSS ul { list-style: inside circle; width: 300px;} li { margin: 10px 0px 0px 0px;}
LIST-STYLE SHORTHAND list-style-type CSS ul { list-style: inside circle; width: 300px;} li { margin: 10px 0px 0px 0px;}