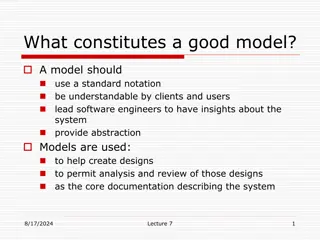
Understanding UML Sequence Diagrams and Their Applications
UML sequence diagrams depict how objects interact in a given scenario, showcasing messages sent between targets on lifelines. They are valuable for detailing use cases, modeling logic, task flow between components, and understanding process functionality. Objects, boundaries, controls, and stereotypes play key roles in sequence diagrams, aiding in representing system data, interactions with actors, and orchestration of commands. Naming conventions are essential to differentiate objects effectively.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
UML SEQUENCE DIAGRAM L4 25-2-2020
UML sequence diagrams UML sequence diagrams are used to show how objects interact in a given situation. A sequence diagram is made up of targets sending messages to other targets on their lifelines. An important characteristic of a sequence diagram is that time passes from top to bottom; the interaction starts near the top of the diagram and ends at the bottom
Applications of Sequence Diagram Represents the details of a UML use case. Models the logic of a sophisticated procedure, function, or operation. Shows how tasks are moved between objects or components of a process. Helps to plan and understand the detailed functionality of an existing or future scenario.
Components of a Sequence Diagram 1.Targets Objects/classes Objects as well as classes can be targets on a sequence diagram, which means that messages can be sent to them. A target is displayed as a rectangle with some text in it.
Objects/lasses Stereotype of Objects Entities/ entity objects Entities are objects representing system data: Customer, Product, Transaction, Cart, etc. Boundaries/ boundary objects Boundaries are objects that interface with system actors: User Interface, Database Gateway,, etc. Controls/ control objects Controls are objects that mediate between boundaries and entities. They orchestrate the execution of commands coming from the boundary by interacting with entity and boundary objects. Controls often correspond to use cases.
Display Icons for Stereotype of Objects
Other notations for Stereotype of Objects 1. 2. 3. students:Student Object collection
Naming objects - Rules/Conventions An object should be named only if at least one of the following applies You want to refer to it during the interaction as a message parameter or return value You don't mention its type There are other anonymous objects of the same type and giving them names is the only way to differentiate them Avoid long and non-descriptive names (instead of aStudent use s )
2. Messages When a target sends a message to another target, it is shown as an arrow between their lifelines. The arrow originates at the sender and ends at the receiver. Near the arrow, the name and parameters of the message are shown. Types of messages: Synchronous message Instantaneous message Found message Asynchronous messages Message to self Creation and destruction
Synchronous message A synchronous message is used when the sender must wait until the receiver has finished processing the message, only then does the caller continue (i.e. a blocking call). Most method calls programming languages are synchronous. Represented by a solid line with a solid arrowhead. in object-oriented
Synchronous message To show that that the receiver has finished processing the message and returns control to the sender
Instantaneous message Messages are often considered to be instantaneous, i.e., the time it takes to arrive at the receiver is negligible. For example, an in-process method call. Such messages are drawn as a horizontal arrow.
Non-Instantaneous message Sometimes however, it takes a considerable amount of time to reach the receiver. For example, a message across a network. Such a non-instantaneous message is drawn as a slanted arrow. (use only when you want to emphasize the time delay)
Found message A found message is a message of which the caller is not shown. Depending on the context, this could mean that either the sender is not known, or that it is not important who the sender was. The arrow of a found message originates from a filled circle.
Asynchronous message With an asynchronous message, the sender does not wait for the receiver to finish processing the message, immediately. Messages sent to a receiver in another process or calls that start a new thread are examples messages. An open arrowhead is used to indicate that a asynchronously. it continues of asynchronous message is sent
Message to self A message that an object sends itself can be shown as follows : The purpose of a sequence diagram is to show the interaction between objects, use self message when really necessary.
Constructor Messages A constructor message creates its receiver. Targets that exist at the start of an interaction are placed at the top of the diagram. Any targets that are created during the interaction are placed further down the diagram, at their time of creation. Hence, sender already exists and then creates the receiver.
Destructor Message A destructor message destroys its receiver. A target's lifeline extends as long as the target exists. If the target is destroyed during the interaction, the lifeline ends at that point in time with a big cross.
3. Conditional interaction A message can include a guard, which signifies that the message is only sent if a certain condition is met. The guard is simply that condition between brackets. If you want to show that several messages are conditionally sent under the same guard, you'll have to use an 'opt' combined fragment. (shown as a bigger encompassing rectangle)(equals to if-construct )
Alternative interaction If you want to show several alternative interactions, use an 'alt' combined fragment. Equals to nested if-then-else and switch/case constructs in programming languages.
4. Repeated interaction When a message is prefixed with an asterisk (the '*'-symbol), it means that the message is sent repeatedly. A guard indicates the condition that determines whether or not the message should be sent (again). As long as the condition holds, the message is repeated.
If you want to show that multiple messages are sent in the same iteration, a 'loop' combined fragment can be used.
References http://www.tracemodeler.com/articles/a_quic k_introduction_to_uml_sequence_diagrams/