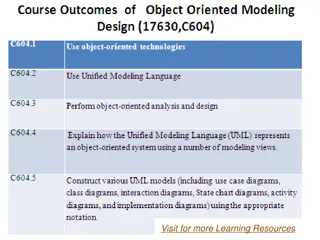
Object-Oriented Systems Analysis and Design (OOSAD) Using Unified Modeling Language (UML)
Explore the fundamentals of object-oriented analysis and design using UML, a powerful tool for constructing and visualizing systems. Learn about object-oriented concepts, classes, inheritance, UML diagrams, use case modeling, activity and sequence diagrams, and more. Discover how UML can enhance the quality of systems analysis and design, enabling you to create high-quality information systems efficiently.
Uploaded on Oct 08, 2024 | 0 Views
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
OBJECT-ORIENTEDSYSTEMS ANALYSIS AND DESIGN (OOSAD) USING UNIFIED MODELLING LANGUAGE (UML) Book: Kenneth E. Kendall and Julie E. Kendall, System Analysis and Design Methods, 8thEdition, Prentice Hall, 2010
Contents: Object-Oriented Concepts Objects / Classes / Inheritance CRC Cards and Object Think The Unified Modeling Language (UML) Concepts and Diagrams Use Case Modelling Activity Diagram Sequence and Communication Diagrams Class Diagram Enhancing Sequence Diagrams Enhancing Class Diagram Statechart Diagrams Package and Other UMLArtifacts Putting UMLTo Work The Important of Using UMLFor Modeling
Introduction Object-oriented analysis and design can offer an approach that facilitates logical, rapid, and thorough methods for creating new systems responsive to a changing business landscape. Object-oriented techniques work well in situations in which complicated information systems maintenance, adaptation, and redesign. In this chapter, we introduce the unified modeling language (UML), the industry standard for modeling object-oriented systems. The UML toolset includes diagrams that allow you to visualize the construction of an object-oriented system. Each design iteration takes a successively more detailed look at the design of the system until the things and relationships in the system are clearly and precisely defined in UML documents. UML is a powerful tool that can greatly improve the quality of your systems analysis and design, and thereby help create higher-quality information systems. are undergoing continuous
Object Oriented Concept Object-oriented traditional procedural programming by examining the objects that are part of a system. Each object is a computer representation of some actual thing or event. General descriptions of the key object-oriented concepts of objects, classes, and inheritance are presented in this section, with further details on other UML concepts introduced later in this chapter. programming differs from
Object Oriented Concept 1) Object 2) Classes 3) Inheritance
1) Object Objects are persons, places, or things that are relevant to the system we are analyzing. Object oriented systems describe entities as objects. Typical objects may be customers, items, orders, and so on. Objects may also be GUI displays or text areas on the display.
Object and Classes : Objects are typically part of a group of similar items called classes. The desire to place items into classes is not new. Describing the world as being made up of animals, vegetables, and minerals is an example of classification. The scientific approach includes classes of animals (such as mammals), and then divides the classes into subclasses (such as egg-laying animals and pouched mammals). Objects are represented by and grouped into classes that are optimal for reuse and maintainability. A class defines the set of shared attributes and behaviors found in each object in the class. For example, records for students in a course section have similar information stored for each student. The students could be said to make up a class (no pun intended). The values may be different for each student, but the type of information is the same. Programmers must define the various classes in the program they are writing. When the program runs, objects can be created from the established class. The term instantiate is used when an object is created from a class. For example, a program could instantiate a student named PeterWellington as an object from the class labeled as student.
2) Classes Each class should have a name that differentiates it from all other classes. Class names are usually nouns or short phrases and begin with an uppercase letter. In Figure 10.1 the class is called RentalCar. In UML, a class is drawn as a rectangle. The rectangle contains two other important features: a list of attributes and a series of methods. These items describe a class, the unit of analysis that is a large part of what we call object-oriented analysis and design.
Figure 10.1 : An example of a UML class. A class is depicted as a rectangle consisting of the class name, attributes, and methods.
Classes : An attribute describes some property that is possessed by all objects of the class. Notice that the RentalCar class possesses the attributes of size, color, make, and model. All cars possess these attributes, but each car will have different values for its attributes. For example, a car can be blue, white, or some other color. Later on we will demonstrate that you can be more specific about the range of values for these properties. When specifying attributes, the first letter is usually lowercase.
Method : A method is an action that can be requested from any object of the class. Methods are the processes that a class knows to carry out. Methods are also called operations. For the class of RentalCar, rentOut(), checkIn(), and service() are examples of methods. When specifying methods, the first letter is usually lowercase.
3. Inheritance (Pewarisan) Another key concept of object-oriented systems is inheritance. Classes can have children; that is, one class can be created out of another class. In UML, the original or parent class is known as a base class. The child class is called a derived class. A derived class can be created in such a way that it will inherit all the attributes and behaviors of the base class. A derived class, however, may have additional attributes and behaviors. For example, there might be a Vehicle class for a car rental company that contains attributes such as size, color, and make.
Inheritance reduces programming labor by using common objects easily. The programmer only needs to declare that the Car class inherits from the Vehicle class, and then provide any additional details about new attributes or behaviors that are unique to a car. All the attributes and behaviors of the Vehicle class are automatically and implicitly part of the Car class and require no additional programming. This enables the analyst to define once but use many times, and is similar to data that is in the third normal form, defined only once in one database table. The derived classes shown in Figure 10.2 are Car or Truck. Here the attributes are preceded by minus signs and methods are preceded by plus signs.
Figure 10.2: A class diagram showing inheritance. Car and Truck are specific examples of vehicles and inherit the characteristics of the more general class, Vehicle.
The Unified ModellingLanguage (UML) Concepts and Diagram The understanding, due to its wide acceptance and usage. UML provides a standardized set of tools to document the analysis and design of a software system. The UML toolset includes diagrams that allow people to visualize the construction of an object-oriented system, similar to the way a set of blueprints allows people to visualize the construction of a building. Whether you are working independently or with a large systems development team, the documentation that you create with UML provides communication between the development team and the business team on a project. UML approach is well worth investigating and an effective means of
UML consists of things, relationships, and diagrams, as illustrated in Figure 10.3. The first components, or primary elements, of as object, but in UML they are called things. Structural things are most common. Structural things are classes, interfaces, use cases, and many other elements that provide a way to create models. Structural things allow the user to describe relationships. Behavioral things describe how things work. Examples of behavioral things are interactions and state machines. Group things are used to define boundaries. An example of a group thing is a package. Finally, we have annotational things, so that we can add notes to the diagrams.
Figure 10.3 : An overall view of UML and its components: Things, Relationships, and Diagrams.
Relationships are the glue that holds the things together. It is useful to think of relationships in two ways. Structural relationships are used to tie the things together in the structural diagrams. Structural relationships aggregations, associations, and generalizations. Structural relationships example. Behavioral relationships are used in the behavioral diagrams. The four basic types of behavioral relationships are communicates, includes, extends, and generalizes. include dependencies, show inheritance, for
There are two main types of diagrams in UML: structural diagrams and behavioral diagrams. Structural diagrams are used, for example, to describe the relationships between classes. They include class diagrams, object diagrams, component diagrams, and deployment diagrams. Behavioral diagrams, on the other hand, can be used to describe the interaction between people (called actors in UML) and the thing we refer to as a use case, or how the actors use the system. Behavioral diagrams include use case diagrams, sequence diagrams, communication diagrams, statechart diagrams, and activity diagrams.
The six most commonly used UML diagrams are: 1. A use case diagram, describing how the system is used. Analysts start with a use case diagram. 2. A use case scenario (although technically it is not a diagram). This scenario is a verbal articulation of exceptions to the main behavior described by the primary use case. 3. An activity diagram, illustrating the overall flow of activities. Each use case may create one activity diagram. 4. Sequence diagrams, showing the sequence of activities and class relationships. Each use case may create one or more sequence diagrams. An alternative to a sequence diagram is a communication diagram, which contains the same information but emphasizes communication instead of timing. 5. Class diagrams, showing the classes and relationships. Sequence diagrams are used (along with CRC cards) to determine classes. An offshoot of a class diagram is a gen/spec diagram (which stands for generalization/specialization). 6. Statechart diagrams, showing the state transitions. Each class may create a statechart diagram, which is useful for determining class methods. How these diagrams relate to one another is illustrated in Figure 10.5.
Figure 10.5. An overall view of UML diagrams showing how each diagram leads to the development of other UML diagrams.
Use Case Modelling UML is fundamentally based on an object-oriented analysis technique known as use case modeling. A use case model shows a view of the system from the user perspective, thus describing what a system does without describing how the system does it. UML can be used to analyze the use case model, and to derive system objects and their interactions with each other and with the users of the system. Using UML techniques, you further analyze the objects and their interactions to derive object behavior, attributes, and relationships. A use case provides developers with a view of what the users want. It is free of technical or implementation details. We can think of a use case as a sequence of transactions in a system. The use case model is based on the interactions and relationships of individual use cases.
A use case always describes three things: an actor that initiates an event; the event that triggers a use case; and the use case that performs the actions triggered by the event. In a use case, an actor using the system initiates an event that begins a related series of interactions in the system. Use cases are used to document a single transaction or event. An event is an input to the system that happens at a specific time and place and causes the system to do something. For more information about use case symbols and how to draw use case diagrams, see Chapter 2.
Figure 10.6. A use case example of student enrollment (daftar siswa).
Figure 10.6 is a use case example of student enrollment at a university. Notice that only the most important functions are represented. The Add Student use case does not indicate how to add students, the method of implementation. Students could be added in person, using the Web, using a touch-tone telephone, or any combination of these methods. The Add Student use case includes the Verify Identity (Pembuktian Identitas) use case to verify the identity of the student. The Purchase Textbook use case extends the Enroll in Class (daftar kelas) use case, and may be part of a system to enroll students in an online course. It may seem as if the Change Student Information use case is a minor system feature and should not be included on the use case diagram, but because this information changes frequently, administration has a keen interest in allowing students to change their own personal information. The fact that the administrators deem (menganggap) this to be important not only justifies (benar), but calls for, the use case to be written up. Students would not be allowed to change grade point average, outstanding fees, and other information. This use case also includes the Verify Identity use case, and in this situation, it means having the student enter a user ID and password before gaining access to the system. View Student Information allows students to view their personal information, as well as courses and grades.
A use case scenario example is shown in Figure 10.7. Some of the areas included are optional, and may not be used by all organizations. The three main areas are: 1) A header area containing case identifiers and initiators. 2) Steps performed. 3) A footer area containing assumptions, questions, and other information. preconditions,
FIGURE 10.7. A use case scenario is divided into three sections: identification and initiation, steps performed, and conditions,assumptions, and questions.
In the first area the use case is identified by its name, Change Student Information; the actor is identified as a Student; and the Use Case and Triggering Event are described. The second area contains a series of steps that are performed as long as no errors are encountered. Finally, in the third area, all of the pre- and postconditions and assumptions are identified. Some of these are obvious, such as the precondition that the student is on the correct Web page and the assumption that the student has a valid student ID and password. Others are not so obvious, such as the out-standing issue regarding how many times the student is allowed to log on to the system. Use case diagrams provide the basis for creating other types of diagrams, such as class diagrams and activity diagrams. Use case scenarios are helpful in drawing sequence diagrams. Both use case diagrams and use case scenarios are powerful tools to help us understand how a system works in general.
Activity Diagrams: Creating Diagrams Repository Entries for anActivity Diagram Activity
Activity diagrams show the sequence of activities in a process, including sequential and parallel activities, and decisions that are made. An activity diagram is usually created for one use case and may show the different possible scenarios. The symbols on an activity diagram are illustrated in Figure 10.8. A rectangle with rounded ends represents an activity, either a manual one, such as signing a legal document, or an auto-mated one, such as a method or program.
FIGURE 10.8. Specialized symbols are used to draw an activity diagram.
An arrow represents an event. Events represent things that happen at a certain time and place. Adiamond represents either a decision (also called a branch) or a merge. Decisions have one arrow going into the diamond and several going out. Aguard condition, showing the conditionvalues, may be included. Merges show several events combining to form one event. Along, flat rectangle represents a synchronization bar. These are used to show parallel activities, and may have one event going into the synchronization bar and several events going out of it, called a fork. Asynchronization in which several events merge into one event is called a join. There are two symbols that show the start and end of the diagram. The initial state is shown as a filled-in circle. The final state is shown as a black circle surrounded by a white circle. Rectangles surrounding other symbols, called swimlanes, indicate partitioning and are used to show which activities are done on which platform, such as a browser, server, or mainframecomputer; or to show activities done by different user groups. Swimlanes are zones that can depict logic as well as the responsibility of a class.
You can see an example of swimlanes in Figure 10.9, which illustrates an activity diagram for the Change Student Information use case. It starts with the student logging onto the system by filling out a Web form and clicking the Submit button. The form is transmitted to the Web server, which then passes the data to the mainframe computer. The mainframe accesses the STUDENT database and passes either a Not Found message or selected student data to the Web server.
Figure 10.9. This activity diagram shows three swimlanes: Client Web Page,WebServer, and Mainframe.
The diamond below the Get Student Record state indicates this decision. If the student record has not been found, the Web server displays an error message on the Web page. If the student record has been found, the Web server formats a new Web page containing the current student data in a Web form. The student may cancel the change from either the Logon System or the Enter Changes states, and the activity halts. If the student enters changes on the Web form and clicks the Submit button, the change data is transmitted to the server and a program starts running that validates the changes. If there are errors, an error message is sent to the Web page. If the data are valid, the student record is updated and a Change Student Journal Record is written. After a valid update, a confirmation Web page is sent to the browser and the activity terminates.
Creating Activity Diagrams Activity diagrams are created by asking what happens first, what happens second, and so on. You must determine whether activities are done in sequence or in parallel. If physical data flow diagrams (as described in Chapter 7) have been created, they may be examined to determine the sequence of activities. Look for places where decisions are made, and ask what happens for each of the decision outcomes. Activity diagrams may be created by examining all the scenarios for a use case. Each path through the various decisions included on the use case is a different scenario. In the main path would be Logon System, Receive Web Form,Get Student Record, Display Current Student Data, Enter Changes, Validate Changes, Update Student Record, Create Change Student Confirmation. This isn t the only scenario that comes from this use case. Other scenariosmay occur. One possibility could be Logon System, Receive Web Form, Get Student Record, and Display Error Message. Another scenario could be Logon System, ReceiveWeb Form, Get Student Record, DisplayCurrent StudentData, EnterChanges,ValidateChanges, andDisplay ErrorMessage. Journal Record, and Display
The swimlanes are useful to show how the data must be transmitted or converted, such as from Web to server or from server to mainframe. For example, the Change Student Record activity diagram has three swimlanes. The swimlane on the left shows activities that occur on the client browser. Web pages must be created for these activities. The middle swimlane shows activities that happen on the server. Events, such as Form Transmitted, represent data transmitted from the browser to the server, and there must be programs on the server to receive and process the client data. The swimlane on the right represents the mainframe computer. In large organizations it is typical for many Web applications to work with a mainframe computer. Much of the data in large organizations exists on mainframe databases and there is an enormous number of mainframe programs in existence.
When an event crosses the swimlane from the server to the mainframe computer, there must be a mechanism for transmitting the event data between the two platforms. Servers use a different format to represent data (ASCII) than do mainframe computers (they use a format called EBCDIC). Middleware must be present to take care of the conversion. IBM computers often use an mqueue (for message queue). The mqueue receives data from the server programs, places it in a holding area, and calls a mainframe program, usually written in a language called CICS. This program retrieves or updates the data, and sends the results back to the mqueue. In the example activity diagram shown, the decision below the Get Student Record state is made on the mainframe computer. This means that the message queue receives either a Not Found message or the database record for the student. If the mainframe simply placed the Record Status Received in the message queue and the decision was evaluated on the server, the server would have to call the mainframe again to obtain the valid data. This would slow down the response to the person waiting at the browser.
Swimlanes also help to divide up the tasks in a team. Web designers would be needed for the Web pages displayed on the client browser. Other members would work with programming languages, such as Java, PHP, Ruby on Rails, PERL, or .NET, on the server. Mainframe CICS programmers would write programs that would work with the message queue. The analyst must ensure that the data that the various team members need is available and correctly defined. Sometimes the data in the message queue is an XML document. If an outside organization is involved, the data also might be an XMLdocument. The activity diagram provides a map of a use case, and allows the analyst to experiment with moving portions of the design to different platforms and ask What if? for a variety of decisions. The use of unique symbols and swimlanes makes this diagram one that people want to use to communicate with others. Activity diagrams may be used to construct test plans. Each event must be tested to see whether the activity diagram goes to the next state. Each decision must be tested to see whether the correct path is taken when the decision conditions occur.
Activity diagrams are not used for all use cases. Use the activity diagram when: 1) It helps to understand the activities of a use case. 2) The flow of control is complex. 3) There is a need to model workflow. 4) All scenarios need to be shown. The analyst would not need an activity diagram when the use case is simple or there is a need to model the change of state. Activity diagrams may also be used to model a lower- level method, showing detailed logic.
Repository Entries for an Activity Diagram Each state and event may be further defined using a text description in a repository, which is a collection of text descriptions for the project. Describe states with information about the state, such as the Web page name, elements on the Web page, and so on. Describe events with the information that is required to communicate with the next state, such as the data from the Web form, the data that is put into a message queue, or with a description of the event that caused the transition, such as a button click.
SEQUENCE AND COMMUNICATION DIAGRAMS Sequence Diagrams Communication Diagrams
Sequence Diagrams Sequence diagrams can illustrate a succession of interactions between classes or object instances over time. Sequence diagrams are often used to illustrate the processing described in use case scenarios. In practice, sequence diagrams are derived from use case analysis and are used in systems design to derive the interactions, relationships, and methods of the objects in the system. Sequence diagrams are used to show the overall pattern of the activities or interactions in a use case. Each use case scenario may create one sequence diagram, although sequence diagrams are not always created for minor scenarios. The symbols used in sequence diagrams are shown in Figure 10.10. Actors and classes or object instances are shown in boxes along the top of the diagram. The leftmost object is the starting object and may be a person (for which a use case actor symbol is used), window, dialog box, or other user interface. Some of the interactions are physical only, such as signing a contract. The top rectangles use indicators in the name to indicate whether the rectangle represents an object, a class, or a class and object.
Figure 10.10. Specialized symbols used to draw a sequence diagram.
A vertical line represents the lifeline for the class or object, which corresponds to the time from when it is created through when it is destroyed. An X on the bottom of the lifeline represents when the object is destroyed. A lateral bar or vertical rectangle on the lifeline shows the focus of control when the object is busy doing things. Horizontal arrows show messages or signals that are sent between the classes. Messages belong to the receiving class. There are some variations in the message arrows. Solid arrowheads represent synchronous calls, which are the most common. These are used when the sending class waits for a response from the receiving class, and control is returned to the sending class when the class receiving the message finishes executing. Half (or open) arrowheads represent asynchronous calls, or those that are sent without an expectation of returning to the sending class. An examplewould be using a menu to run a program. A return is shown as an arrow, sometimes with a dashed line. Messages are labeled using one of the following formats:
Messages are labeled using one of the following formats: oThe name of the message followed by empty parentheses: messageName(). o The name of the message followed by parameters in parentheses: messageName(parameter1, parameter2 . . .). oThe message name followed by the parameter type, parameter name, and any default value for the parameter in parentheses: messageName(parameterType:parameterName(defaultValue). Parameter types indicate the type of data, such as string, number, or date. oThe message may be a stereotype, such as Create , indicating that a new object is created as a result of the message.
Timing in the sequence diagram is displayed from top to bottom; the first interaction is drawn at the top of the diagram, and the interaction that occurs last is drawn at the bottom of the diagram. The interaction arrows begin at the bar of the actor or object that initiates the interaction, and they end pointing at the bar of the actor or object that receives the interaction request. The starting actor, class, or object is shown on the left. This may be the actor that initiates the activity or it may be a class representing the user interface.
Figure 10.11 is a simplified example of a sequence diagram for a use case that admits a student to a university. On the left is the newStudentUserInterface class that is used to obtain student information. The initialize() message is sent to the Student class, which creates a new student record and returns the student number. To simplify the diagram, the parameters that are sent to the Student class have been omitted, but would include the student name, address, and so on. The next activity is to send a selectDorm message to the Dorm class. This message would include dorm selection information, such as a health dorm or other student requirements. The Dorm class returns the dorm name and room number. The third activity is to send a selectProgram message to the Program class, including the program name and other course of study information. The program advisor name is returned to the newStudentUserInterface class. A studentComplete message is sent to the Student class with the dorm, advisor name, and other information.
Figure 10.11. A sequence diagram for student admission. Sequence diagrams emphasize the time ordering of messages. NB: dorm :asramamahasiswa, advisor:penasehathukum