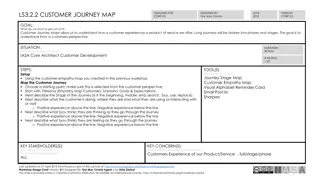
Visual Elements and Customer Journey Overview
Understand the key visual elements and symbols used in mapping a customer journey. Explore touchpoints, actions, and activities that define the customer journey phases. Learn how to represent touchpoints and interpret their status through visual symbols. Dive into the onset of a customer journey and the importance of activities leading to touchpoints. Enhance your understanding of customer journeys through visualization alternatives and unique identifiers assigned to touchpoints.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
VISUAL v1.0 Symbols and Visual elements A deliverable from the VISUAL project April 30, 2013 VISUAL
Content Visual elements and syntax Main diagram elements Customer journey Touchpoint Action and activity Symbols and touchpoints Overview of symbols Overview of touchpoints Touchpoints with context Visualization alternatives for customer journeys Plain view Timing view Deviation view VISUAL VISUAL 2
Visual elements and syntax VISUAL VISUAL
Main diagram elements touchpoint connector activity special symbols start of customer journey end of customer journey VISUAL VISUAL 4
Customer journey A customer journey consists of a sequence of touchpoints The start and end of the journey has to be defined Touchpoints are labelled with a unique ID: T1, T2, T3 etc. When convenient, a customer journey can be divided into service phases or service moments T1 T2 T3 T4 phase / service moment phase / service moment VISUAL VISUAL 5
Touchpoint Touchpoints are represented as circles The touchpoint boundary carry information about the actor initiating the touchpoint the status of the touchpoint The symbol area of the touchpoint carry information about the channel carrying the touchpoint, or the device used touchpoint boundary symbol area Actor: The colour of the boundary indicates the actor initiating the touchpoint green: service provider orange: customer purple: third actor Actor other actor service provider customer Status: The boundary style indicates the status of the touchpoint solid boundary: completed dashed boundary: missing crossed touchpoint: failed Status failed completed missing VISUAL VISUAL 6
Action and activity The onset of a customer journey is always preceded by a phase characterized by some sort of physical actions and/or mental activity, (most probably a combination) leading the customer towards the first touchpoint. Examples of this phase could be a desire to see a movie, or a decision to do the tax return. Actions and activities forming the onset of a customer journey can be difficult to address and will always rely on information from the customer. In the case of potential customer journeys they can only be expressed on an abstract level. An activity may also appear directly as part of the customer journey whenever convenient, but should be distinguished from a touchpoint decide A touchpoint may also be broken into a sub-process of actions or activities. An example is a touchpoint representing online shopping. It can be broken into a sub-process consisting of the following activities: 1. browse products 2. select product 3. pay and confirm. decide 1 2 3 VISUAL VISUAL 7
Symbols and touchpoints VISUAL VISUAL
Overview of symbols VISUAL VISUAL 9
Overview of touchpoints VISUAL VISUAL 10
Touchpoints with context e-mail telephone conversation letter (snail-mail) telephone (device) internet via PC/laptop PC/laptop internet via tablet tablet internet via smartphone smart phone social media interaction fax VISUAL VISUAL 11
Touchpoints with context SMS invoice visit to store/shop payment app (smart phone) package/parcel PC application logistic home delivery self-service machine service provider message service shop counter VISUAL VISUAL 12
Touchpoints with context employee service desk technician call centre (agent) VISUAL VISUAL 13
Visualization alternatives - customer journeys VISUAL VISUAL
Visualization of customer journeys Several visualization alternatives will be presented in the following alternative 1: plain view alternative 2: timing view alternative 3: deviation view The visualization alternatives outline different aspects of the customer journey and are convenient for different purposes The model service "Movie experience" will be used to demonstrate the visualization alternatives The pre-service phase and the service outcome (movie) is not represented here. order and pay ticket via web e-mail confirmation SMS confirmation retrieve ticket ticket control at entrance home cinema VISUAL VISUAL 15
Plain view, ordered Plain view (ordered) Customer journey consists of a sequence of touchpoints in chronological order Can be used for both expected and actual journeys For expected journeys this alternative is convenient when the temporal order of the touchpoints can be pre-determined order and pay ticket via web e-mail confirmation SMS confirmation retrieve ticket ticket control at entrance VISUAL VISUAL 16
Plain view, un-ordered Plain view (un-ordered) When a sub-set of the touchpoints do not have any pre-defined temporal sequence, they are shown within brackets In the example below, the e-mail confirmation and SMS confirmation come in arbitrary order Convenient in cases where there is no pre-defined order of the touchpoints order and pay ticket via web e-mail confirmation SMS confirmation retrieve ticket ticket control at entrance VISUAL VISUAL 17
Timing view Timing view A time axis is introduced to emphasize the detailed timing of touchpoints The touchpoints are positioned according to the relevant time Can be used for both expected and actual journeys An example of expected journey is shown below Example 1: Expected journey day 1 day 2 VISUAL VISUAL 18
Timing view Timing view A time axis is introduced to emphasize the detailed timing of touchpoints The touchpoints are positioned according to the relevant time Can be used for both expected and actual journeys An example of an actual journey is shown below Customer arrives one day late and is not admitted Customer calls movie agency to get a ticket refund Example 2: Actual journey day 1 day 2 day 5 VISUAL VISUAL 19
Deviation view Deviation view (1) The deviation view shows the actual journey as a comparison to the expected journey The ad-hoc touchpoints are displaced in the vertical direction, originating from the previous expected touchpoint Missing touchpoints appear along the horizontal line Convenient when the notion of an expected journey can be defined Convenient for providing an intuitive comparison between expected and actual journey Expected journey Actual journey self-service machine out of order customer contacts service desk VISUAL VISUAL 20
Deviation view Deviation view (2) Touchpoints are shown in two different layers where 1. all the expected touchpoints are shown in the upper "expected" level 2. all the ad-hoc touchpoints are shown in the lower "ad-hoc" level Convenient when the temporal order of the expected touchpoints are arbitrary, or parts of the expected journey is undefined order and pay ticket via web e-mail confirmation ticket control at entrance SMS confirmation Actual journey Expected touchpoints Actual journey Ad-hoc touchpoints self-service machine out of order customer contacts service desk VISUAL VISUAL 21