Understanding Animation Principles in Motion Planning and Realistic Motion
Exploring the intricate world of animation through topics like time dependence, real-time simulation, Newton's laws, and motion planning. Dive into the details of keyframe animation, resulting animation curves, and spline animation to grasp the essence of creating dynamic visual experiences.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
Animation Szirmay-Kalos L szl
Animation = time dependence T1(t) TV(t) T2(t) Transformations shape color Optical attributes, etc.
Real-time animation and discrete time simulation tstart tend dt // idle call back void IdleFunc( ) { static float tend = 0; const float dt = 0.01; // dt is infinitesimal float tstart = tend; tend = glutGet(GLUT_ELAPSED_TIME)/1000.0f; for(float t = tstart; t < tend; t += dt) { float Dt = min(dt, tend t); for (Object * obj : objects) obj->Control(Dt); for (Object * obj : objects) obj->Animate(Dt); } glutPostRedisplay(); }
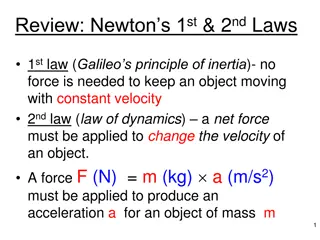
Realistic motion Physical laws: Newton law Collision detection and response: conservation of linear momentum and angular momentum No deformation of rigid bodies Physiological laws Skeleton: bones meet in joints of given degrees of freedom Skin is deformed with bone motion Principle of lazyness
Newton law m d2 dt2 r F/m = = rL d2 dt2TM(t) r(t) = rL TM(t) TM(t) C2 continuous Force acts via some elastic phenomenon, i.e. changes continously
TM(t): Motion planning Requirement: generally C2 , sometimes (C1,C0) Matrix elements are not independent Plan in the space of independent parameters axis+angle 1. scaling: 2. orientation: wx, wy, wz, 3. position: sx, sy, sz p(t) px, py, pz 1 1 1 px py pz 1 sx sy sz R TM= 1 1 r = rcos( )+w0(r w0)(1-cos( ))+w0 rsin( )
Motion definition in parameter space p(t) elements are of C2 , sometimes (C1,C0) p(t) definition: splines With formula: script animation keyframe animation With curves: path animation With forces: physical animation From measurements: motion capture animation
Keyframe anim ci 1. key 2.key 3.key 4.key 5.key
Transformation in path animation ym r(t) curve: nose: z xm xm0(t) 0 ym0(t) 0 zm0(t) 0 r(t) 1 TM= r(t) zm Explicit up vector zm = r (t) xm = zm up ym = zm xm Frenet frame: zm = r (t) xm = zm r (t) ym = zm xm Vertical direction is the direction of the force
dynamics Physical animation Forces (e.g. gravity, turbulence, etc.) Mass, inertia Linear momentum and angular mumentum Collision detection Collision response Conservation laws wrong
Dynamics of point like objects F(r,v,t) force m CollisionDetection r ray: r+v t v v dr/dt = v dv/dt = F(r,v,t)/m intersection: t* If t* < dt Collision for( t = 0; t < T; t += dt) { F = force (r, v) a = F/m v += a dt if ( CollisionDetection ) CollisionResponse r += v dt } CollisionResponse n = CollisionNormal v -n(v n) v v = [v - n(v n)]-[n(v n) bounce]
Continuous-Discrete collision detection for a half-space n (r - r0) > 0 r(ti) sug r: r+v t v n (r - r0) = 0 metsz s: t* Ha t* < dt Collision r(ti+1) n (r - r0) < 0
Character animation rL rw rw = rL Rhand Tlowerarm Relbow Tupperarm Rshoulder Tspline Tman Homogeneous coordinates
Transformation hierarchy l1 (x,y,z) Translate(l1, 0, 0); Rotate(theta2, 0, 0, 1) * Translate(l1, 0, 0) l1 2 l1 Translate(l1, 0, 0) * Rotate(theta1, 0, 0, 1) 1
Transformation hierarchy Rotate(theta2, 0, 0, 1) * Translate(l1, 0, 0) * Rotate(theta1, 0, 0, 1); 2 l1 1 2 Rotate(theta2, 0, 0, 1) * Translate(l1, 0, 0) * Rotate(theta1, 0, 0, 1) * Translate(x0, y0, z0); l1 1 (x0,y0,z0)
PMan Pman T0 T1, T2 Head Torso Leg1 Leg2 Arm Arm2 T0 = Pman moves ahead Translate(forward, up, 0) T2 T1 T1= shoulder position Translate(leftShoulderPos) T0 T2 = arm swinging Rotate(armAngle, armRotAxis) T1 T3 = hand position Translate(armLength, 0, 0)
Pman Pman drawing and animation class Pman { float armAngle, dArmAngle, forward, up; const armLength, armRotAxis, rightArmJoint, ; public: void DrawArm(float dt, mat4 M) { M = Rotate(armAngle, armRotAxis) * M; // T2 DrawRefArm(M); } void DrawPman( ) { // set matrices from animation parameters mat4 M = Translate(forward, up, 0); // T0 DrawRefBody(M); DrawArm(dt, Translate(rightArmJoint) * M); // T1 DrawLeg(dt, Translate(rightLegJoint) * M); } void Animate(float dt) { // calculate animation parameters armAngle += dArmAngle * dt; if (armAngle > 0.5 || armAngle < -0.5) dArmAngle *= -1; forward += 5 * dt; } }; Arm1 Arm2 Body Push/Pop
Inverse kinematics T0 = moves ahead (forward, up) ??? T2 = leg rotation (ang) leg ang Leg is not sliding up forward forward += leg * fabs(sin(angNew) - sin(angOld)); up = leg * cos(angNew);
Inverse kinematics 1 l1 up( 1, 2) = l1 sin 1 + l2 sin( 1 + 2) 2 l2 forward( 1, 2) = l1 cos 1 + l2 cos( 1 + 2)
3. hw: Spiderman in Torus The game is inside a torus that is procedurally textured and diffuse- specular. A textured spherical ball is rolling inside the torus (path animaton), and there are two bouncing light sources. When the ball comes, spiderman should jump into the direction given by a mouse click to avoid collision and death. We see the scene from the point of view of spiderman, who always looks at the direction of the ball. The scene is Phong shaded (per-pixel shading).
Torus ) ( y 2 + + = 2 2 2 2 0 R x z y r r x R z = + ( , ) ( r cos( u 2 )) cos( 2 ) x u v R r u v = ( , ) sin( R + 2 ) y u v = ( , ) ( cos( 2 )) sin( 2 ) z u v r u v
Ball Rolling inside the Torus Torus parameter space v r r r d ( ( ), ( )) d d u t d v t u v = = + v d d t u t v t u(t),v(t) u n r(u,v) v v + (-n ) = 0