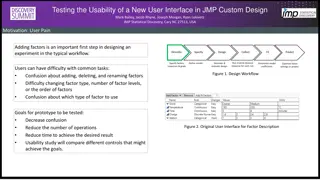
User Interface Design Principles in Human-Computer Interaction
User interface design principles are crucial in Human-Computer Interaction. This content highlights key principles such as aesthetics, anticipation, autonomy, and color consideration for users with color blindness. It emphasizes the importance of user testing, user autonomy, and providing essential information upfront. The content stresses the significance of anticipating user needs, allowing user decision-making, and incorporating clear design elements.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
Human-Computer Interaction: User Interface Principles CSCE 315 Programming Studio Spring 2017 Project 3, Lecture 4
Principles of User Interface Design No single definitive list of what makes a good interface This is why user evaluation is important Mainly a set of heuristics, ideas, principles Sometimes these interact in counteracting ways We ll go through one set here From Bruce Tognazzini In alphabetical, not importance, order I will highlight in red some of what I think are the most important items 2
Aesthetics Aesthetic design should be left to those schooled and skilled in its application: graphic/visual designers Fashion should never trump usability User test the visual design as thoroughly as the behavioral design 3
Anticipation Bring the user all the information and tools needed for each step of the process Try to anticipate what the user might need at that moment Do not anticipate that the user will stop and find out the information from elsewhere Requires deep understanding and analysis The price for not anticipating is huge User may never come back Annoyed users may suggest other to avoid 4
Autonomy The computer, interface, and task environment all belong to the user, but user autonomy doesn t mean we abandon rules Enable users to make their own decisions, even ones aesthetically poor or behaviorally less efficient Example: Choice of color combination and other customizations (e.g., types of keyboard) that they prefer Exercise responsible control Another Example: Use status mechanisms to keep users aware and informed Keep status information up to date and within easy view Ensure status information is accurate 5
Color Color Blindness Any time you use color to convey information in the interface, you should also use clear, secondary cues to convey the information to those who cannot see the colors presented. Test your site to see what color-blind individuals see http://enably.com/chrometric/. http://www.colblindor.com/coblis-color-blindness- simulator/ Color as a vital interface element Do not avoid color in the interface just because not every user can see every color Do not strip away or overwhelm color cues in the interface because of a passing graphic-design fad 6
Consistency (1) Levels of Consistency: The importance of maintaining strict consistency varies by level 1. Top level: Platform/In-house (e.g., all Microsoft products) 2. Consistency across a suite of products (e.g., MS Office) 3. Overall look&feel of a single app, splash screen, design elements, etc. 4. Small visible structures such as icons, symbols, buttons, scroll bars, etc. 5. Invisible structures (hidden interface features e.g., invisible scroll bars activated only while swiping) 6. Interpretation of user behavior (e.g., shortcuts stay same, next page button always on the bottom right corner) 7
Consistency (2) It is just as important to be visually inconsistent when things act differently as it is to be visually consistent when things act the same Over time, strive for continuity, not consistency The most important consistency is consistency with user expectations Example: Xerox Star Drag Rule 8
Defaults Defaults within fields should be easy to blow away Defaults should be intelligent and responsive Replace the word default with a more meaningful and responsive item Standard , Customary , Initial , etc. Both your vocabulary and visual design must communicate the scope of a reversion Using Tabs for going back and make changes, rather than the back button which would probably not keep their data entry 9
Discoverability (1) Any attempt to hide complexity will serve to increase it If you choose to hide complexity, do so in the showroom only If the user cannot find it, it does not exist Use Active Discovery to guide people to more advanced features Controls and other objects necessary for the successful use of software should be visibly accessible at all times 10
Discoverability (2) There is no elegance exception to discoverability Do not affect desktop applications negatively by borrowing ideas from cell phones With the exception of small mobile devices, controls do not belong in the middle of the content area Communicate your gestural vocabulary with visual diagrams Strive for balance Do not clutter the screen using hints for obvious items User cue is a valuable resource User-test for discoverability 11
Efficiency of the User Look at the user s productivity, not the computer s Example: Write extra code if necessary for phone number fields, because it becomes easier for humans Keep the user occupied To maximize the efficiency of a business or other organization, you must maximize everyone s efficiency, not just the efficiency of the IT department or a similar group The great efficiency breakthroughs in software are to be found in the fundamental architecture of the system, not in the surface design of the interface Error messages should actually help 12
Explorable Interfaces Give users well-marked roads and landmarks, then let them shift into four-wheel drive Sometimes you do have to provide deep ruts Offer users stable perceptual cues for a sense of home Make actions reversible Always allow undo Always allow a way out Make it easy and attractive to stay in 13
Fittss Law The time to acquire a target is a function of the distance to and size of the target Predicted that Windows button is designed upside down The time to acquire multiple targets is the sum of the time to acquire each Fitts s Law is in effect regardless of the kind of pointing device or the nature of the target Fitt s Law requires a stop watch test 14
Human Interface Objects Human-interface objects can be seen, heard, felt, or otherwise perceived Human-interface objects have a standard way of being manipulated Human-interface objects have standard resulting behaviors Human-interface objects should be understandable, self-consistent, and stable Use a new object when you want a user to interact with it in a different way or when it will result in different behavior 15
Latency Reduction Wherever possible, use multithreading to push latency into the background Reduce the user s experience of latency Acknowledge all button clicks by visual or aural feedback within 50 milliseconds Trap multiple clicks of the same button or object Image taken from AkTOG.com 16
Learnability Limit the Trade-Offs Between learnability & usability, decide which is most important, but attack both Depends on the application: Airport Kiosk vs IHOP employee portal/tool Avoid only testing for learnability Note that most usability testing are focused on learnability, we have to work out of that 17
Use of Metaphors Choose metaphors that will enable users to instantly grasp the finest details of the conceptual model Bring metaphors alive by appealing to people s perceptions: sight, sound, touch, and kinesthetics, as well as triggering their memories Expand beyond literal interpretation of real- world counterparts If a metaphor is holding you back, abandon it 18
Protect Users Work Ensure that users never lose their work 19
Readability Text that must be read should have high contrast Use font sizes that are large enough to be readable on standard displays Favor particularly large characters for the actual data you intend to display, as opposed to labels and instructions Menu and button labels should have the key words first, forming unique labels Test all designs on your oldest expected user population There s often an inverse relationship between the prettiness of a font and its readability 20
Simplicity Balance ese of installation vs. ease of use Avoid the illusion of simplicity Use progressive revelation to flatten the learning curve Do not simplify by eliminating necessary capabilities 21
State Because many of our browser-based products exist in a stateless environment, we have the responsibility to track state as needed State information should be stored in encrypted form on the server when they log off Make clear what you will store and protect the user s information 22
Visible Navigation Make navigation visible Limit screen counts by using overlays 23
References AskTOG: Source for most material in this presentation http://asktog.com/atc/principles-of-interaction- design/ 24