
Master JavaScript_ Create Your Own Slot Machine Game
Learn to create a slot machine game using JavaScript slot machine code, slot machine javascript code, and enhance your game development skills.nnSource>>// /javascript-slot-machine-coden
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
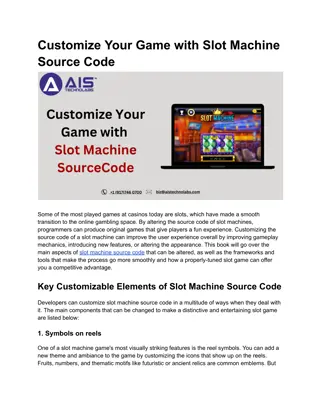
Master JavaScript: Create Your Own Slot Machine Game Quick Summary Unlock the power of JavaScript slot machine code to bring thrilling gaming experiences to life! Whether you re an aspiring programmer or skilled enough to explore game mechanics, playing console games is a fantastic way to hone your coding skills knowledge has increased Introduction to slot machine games The gaming mechanics are groundbreaking in the gaming industry. From physical casino games to online platforms, the appeal lies in convenience and fun. But what if you could make your own version? This is where JavaScript slot machine code becomes your gateway to creating fun, exciting and interactive games. Why JavaScript for Game Development? JavaScript is the backbone of modern web development, making it the best choice for gaming. Here s why: Accessibility: Works directly in the browser no installation required.
Versatility: Offers stunning graphics and interactive features when combined with HTML and CSS. Community support: There are countless courses, seminars and libraries that can help. Understanding Slot Machine Basics Before diving into the upgrades, it s important to understand the mechanics of a ballpark. Reels and symbols: There are usually 3-5 reels rotating with symbols. Combination prizes: Matching a specific symbol triggers a prize. Randomness: Each spin must have an element of chance. Think of it as a series of dice rolling reels; Each face represents a different symbol, and the randomness ensures justice. Essential Elements of a Slot Machine Game To create a successful slot machine, your game should say: Reels and Symbols: The main visual element. Spin Button: Starts the action. Random Number Generator (RNG): Ensures unbiased results. Reward System: Makes games fun. Planning Your Slot Machine Game A good plan sets the foundation for success. Consider these steps: Define Your Goals: Is it for fun, practice, or a portfolio project? Design a Layout: Sketch how your game will look. List Features: Decide on paylines, symbols, and jackpot rules. Adding Visual Appeal with CSS While JavaScript handles logic, CSS brings your game to life. Use it to: Style Reels and Buttons: Add colors, shadows, and animations. Responsive Design: Ensure the game looks great on all devices. Hover Effects: Make buttons visually interactive. Adding Interactivity with JavaScript
This is where the magic happens. With slot machine javascript code, you can: Animate Reels: Simulate spinning using timeouts or intervals. Handle User Inputs: Detect button clicks for spinning. Display Results: Update the interface with winning or losing outcomes. Implementing Game Logic Your game s brain lies in its logic. Key tasks include: Random Number Generation: Use JavaScript s Math.random() to randomize reel stops. Determine Winning Lines: Compare symbol positions with predefined winning combinations. Reward Players: Display messages and tally points or coins. Testing Your Game Testing ensures your sport works perfectly. Here s a way to do it: Debugging: Use browser developer tools to become aware of mistakes. Cross-Browser Testing: Check compatibility on Chrome, Firefox, and Edge. User Feedback: Share with friends for honest opinions. Enhancing Your Game Features Once your basic slot machine is functional, add advanced features to stand out: Sound Effects: Make spins and wins exciting. Bonus Rounds: Introduce mini-games for variety. Themes: Customize visuals for holidays, movies, or fantasy worlds. Challenges You May Encounter Every project comes with hurdles. Common challenges include: Randomness Bugs: Ensuring the RNG behaves fairly. Performance Issues: Optimizing animations for smooth gameplay. Browser Compatibility: Handling quirks across different browsers. Monetizing Your Slot Machine Game Turn your creation into a revenue stream! Consider:
Ads: Display in-game advertisements. In-App Purchases: Offer extra spins or premium themes. Licensing: Sell your game to online casinos. Learning from Real-World Examples Study successful online slot games for inspiration. Observe their design, gameplay mechanics, and monetization strategies. Reverse engineering can be a powerful teacher. JavaScript Community and Resources You re not alone on this journey. Leverage these resources: Online Tutorials: Platforms like Codecademy and freeCodeCamp. Forums: Ask questions on Stack Overflow. Libraries: Explore Phaser.js or CreateJS for added functionality. Conclusion Creating a slot machine game with slot machine game javascript code is more than a technical exercise it s an opportunity to merge creativity with logic. Whether you aim to showcase it in your portfolio or publish it online, this project can open doors to exciting career paths. Ready to take the first spin? Start coding today! AIS Technolabs is here to assist you with expert guidance and development solutions. Contact us to turn your ideas into reality. Source>>https://medium.com/@aistechnolabspvtltd/master-javascript-create-your-own-sl ot-machine-game-ae4e8e17e005