
best web design company in hyderabad.
Searching for top website developers in Hyderabad? WebXperts Digital Solutions specializes in creating stunning, user-friendly websites tailored to your needs. Our expert team excels in web design and digital marketing, enhancing your online presence and driving conversions. Elevate your brand with our professional services!nContact us: 91 8466886735nVisit: //webxperts.inn
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
You are allowed to download the files provided on this website for personal or commercial use, subject to the condition that they are used lawfully. All files are the property of their respective owners.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author.
E N D
Presentation Transcript
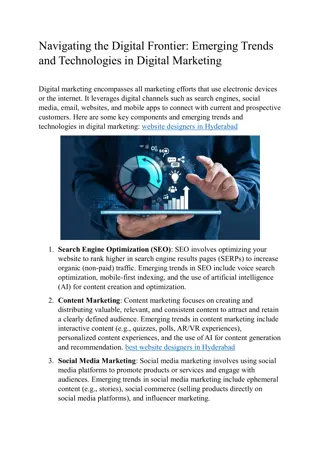
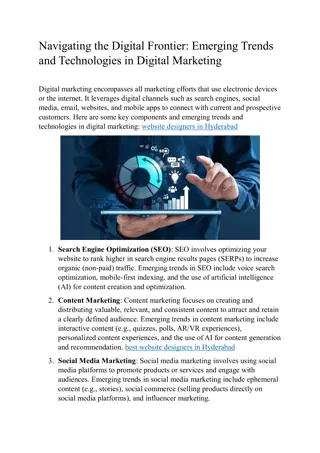
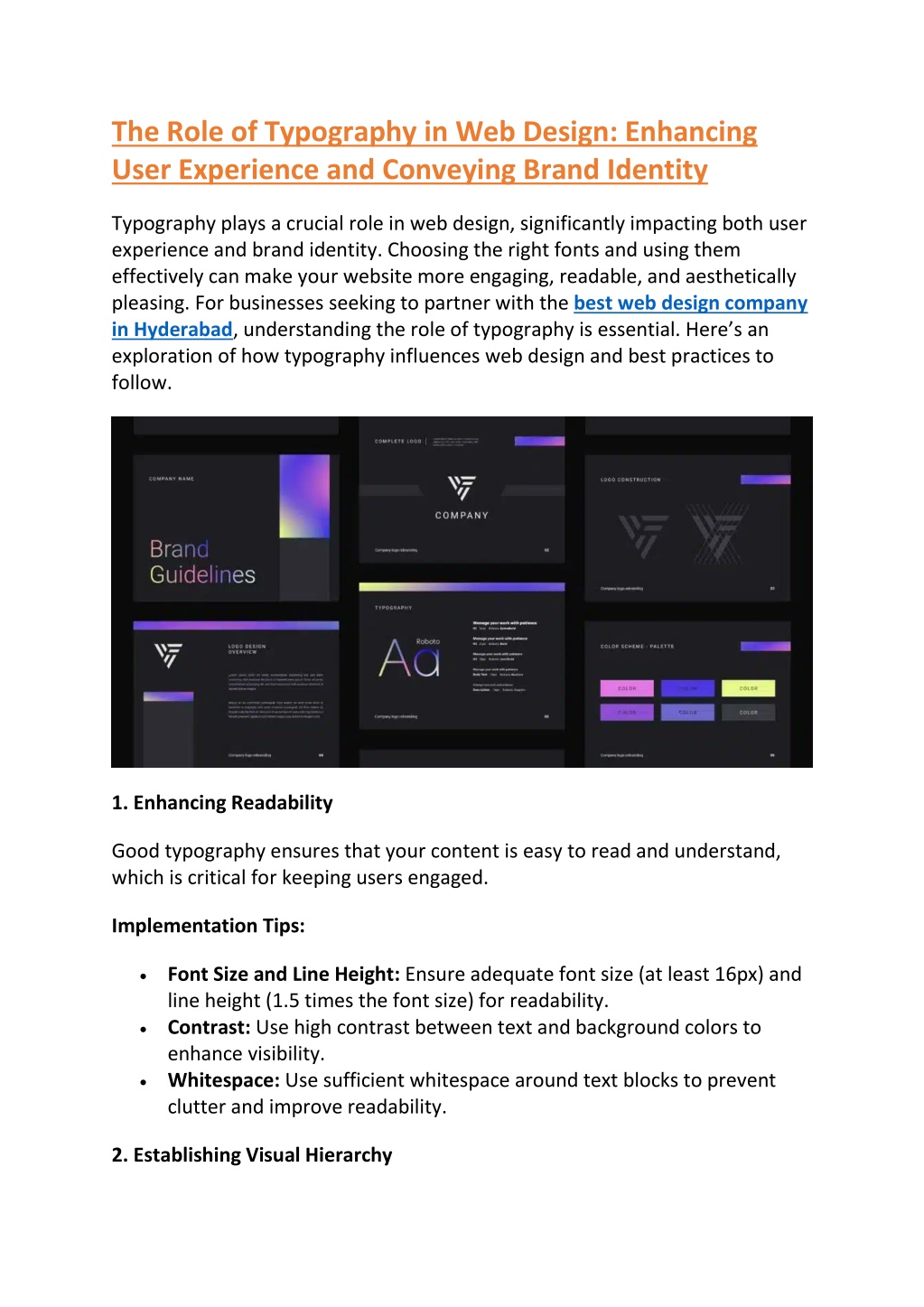
The Role of Typography in Web Design: Enhancing User Experience and Conveying Brand Identity Typography plays a crucial role in web design, significantly impacting both user experience and brand identity. Choosing the right fonts and using them effectively can make your website more engaging, readable, and aesthetically pleasing. For businesses seeking to partner with the best web design company in Hyderabad, understanding the role of typography is essential. Here s an exploration of how typography influences web design and best practices to follow. 1. Enhancing Readability Good typography ensures that your content is easy to read and understand, which is critical for keeping users engaged. Implementation Tips: Font Size and Line Height: Ensure adequate font size (at least 16px) and line height (1.5 times the font size) for readability. Contrast: Use high contrast between text and background colors to enhance visibility. Whitespace: Use sufficient whitespace around text blocks to prevent clutter and improve readability. 2. Establishing Visual Hierarchy
Typography helps in creating a visual hierarchy, guiding users through the content in a logical order. Implementation Tips: Headings and Subheadings: Use different font sizes and weights for headings and subheadings to distinguish them from body text. Bold and Italics: Use bold and italic styles to highlight important information without overusing them. Consistent Formatting: Maintain consistency in formatting across the site to create a cohesive look. 3. Conveying Brand Identity The choice of fonts can communicate the personality and values of your brand, making typography a key element in branding. Implementation Tips: Font Selection:Choose fonts that reflect your brand s identity. For instance, serif fonts convey tradition and reliability, while sans-serif fonts appear modern and clean. Custom Fonts: Consider custom fonts or unique typefaces to make your brand stand out. Alignment with Brand Guidelines: Ensure the typography aligns with your overall brand guidelines, including colors, imagery, and tone of voice. Collaborating with the best website designers in Hyderabad can help you select and implement typography that best represents your brand. 4. Improving User Experience Effective typography enhances the overall user experience by making navigation intuitive and content engaging. Implementation Tips: Scannable Text: Use bullet points, short paragraphs, and clear headings to make text scannable. Interactive Text Elements: Ensure that links, buttons, and interactive elements are easily distinguishable from regular text.
Responsive Typography: Use scalable units like ems or rems to ensure text adjusts seamlessly across different devices and screen sizes. 5. Influencing User Behavior Typography can influence user behavior by guiding them toward desired actions, such as clicking a link or making a purchase. Implementation Tips: Call-to-Action (CTA): Use bold and contrasting typography for CTAs to make them stand out. Highlighting Key Points: Use different font styles or colors to draw attention to key points or offers. Emotional Impact: Choose fonts that evoke the desired emotional response from your audience. For example, playful fonts can create a fun atmosphere, while clean and simple fonts convey professionalism. 6. Ensuring Accessibility Accessible typography ensures that all users, including those with visual impairments, can read and interact with your website. Implementation Tips: Readable Fonts: Choose fonts that are easy to read, even for users with visual impairments. Text Resizing: Allow users to resize text without breaking the layout. Screen Reader Compatibility: Use semantic HTML to ensure text is correctly interpreted by screen read Typography is a powerful tool in web design that goes beyond mere aesthetics. It plays a crucial role in enhancing readability, establishing visual hierarchy, conveying brand identity, improving user experience, influencing user behavior, and ensuring accessibility. For businesses in Hyderabad, partnering with the best web design company in Hyderabad can ensure that your typography choices are optimized to create a compelling and user-friendly website. Whether you need website designers in Hyderabad to craft a visually appealing interface to implement advanced typographic features, choosing the right professionals is key to leveraging the full potential of typography in web
design. By following these best practices, you can create a website that not only looks great but also delivers an exceptional user experience and strengthens your brand identity. Searching for top website developers in Hyderabad? WebXperts Digital Solutions specializes in creating stunning, user-friendly websites tailored to your needs. Our expert team excels in web design and digital marketing, enhancing your online presence and driving conversions. Elevate your brand with our professional services! website developers in Hyderabad Contact us: +91 8466886735 Visit: https://webxperts.in