
Use MUI Select and Make Beautiful and Accessible Designs
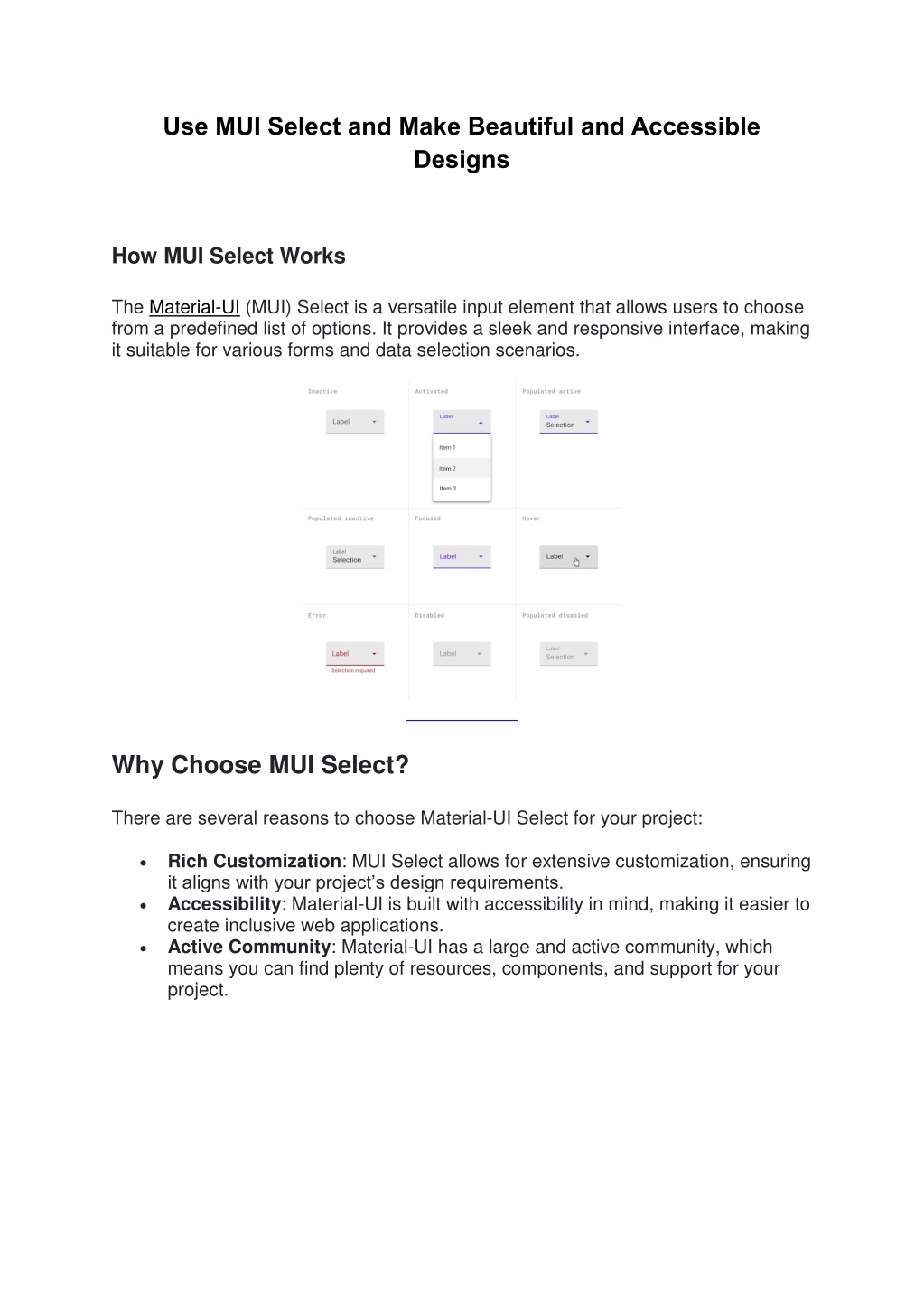
The Material-UI (MUI) Select is a versatile input element that allows users to choose from a predefined list of options.
Download Presentation

Please find below an Image/Link to download the presentation.
The content on the website is provided AS IS for your information and personal use only. It may not be sold, licensed, or shared on other websites without obtaining consent from the author. Download presentation by click this link. If you encounter any issues during the download, it is possible that the publisher has removed the file from their server.
E N D
Presentation Transcript
Use MUI Select and Make Beautiful and Accessible Designs How MUI Select Works The Material-UI (MUI) Select is a versatile input element that allows users to choose from a predefined list of options. It provides a sleek and responsive interface, making it suitable for various forms and data selection scenarios. Why Choose MUI Select? There are several reasons to choose Material-UI Select for your project: Rich Customization: MUI Select allows for extensive customization, ensuring it aligns with your project s design requirements. Accessibility: Material-UI is built with accessibility in mind, making it easier to create inclusive web applications. Active Community: Material-UI has a large and active community, which means you can find plenty of resources, components, and support for your project.
Lets dive into the practical aspects of using Material-UI Select. Check out a quick overview of how Material-UI Select works in this YouTube video. And use a variety of themes your MUI select today via Purecode.ai.